Ainda sobre funções de manipulação de tempo, é preciso falar sobre a clearInterval, que tem
o papel de interromper o comando setInterval. Isso lhe dará ainda mais liberdade para
explorar as funções desses comandos, pois você pode executar repetidamente uma função, mas depois de um tempo fazê-la
parar. A forma de realizar isso é simples. É importante destacar que a função setInterval
retorna sempre um valor inteiro, que é o ID da execução, ou seja, seu número único de
identificação, da seguinte forma:
var id = setInterval("alert('Olá!')", 2000);
Dessa forma colocamos, na variável id, o valor identificador
dessa função. Se você criar várias funções manipuladoras de tempo, cada uma terá um id
diferente.
Então, para interrompermos a função, usaremos o clearInterval, da seguinte forma:
function parar()
{
clearInterval(id);
}
Basta chamarmos a função clearInterval e passarmos, como único
argumento, a variável id, que recebeu, no início do nosso exemplo, o identificador
da função que queremos interromper.
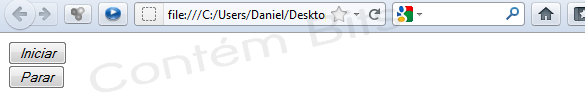
Vou criar um botão que chama essa função e outro que a interrompe, vejam como vai ficar o código:
<form id="form">
<input type="button" id="botao" value="Iniciar" onclick="iniciar();"/>
<input type="button" id="botao" value="Parar" onclick="parar();"/>
</form>
E nosso JavaScript completo ficará assim:
<script type="text/javascript">var id;function iniciar() {id = setInterval("alert('Olá!')", 2000);}function parar() {clearInterval(id);}</script>Vou executar essa página:

Clicando no botão Iniciar, disparamos a função que exibe o alerta a cada 2 segundos:

Então, clico no botão Parar e a execução dessa função é interrompida imediatamente.
Isso é interessante, mas podemos abrir ainda mais o leque de possibilidades se conseguirmos definir um código que se
desligue sem a interação do usuário, ou seja, que faça a interrupção automática de algum código já em execução. Isso é
possível utilizando uma função que também já vimos, que é a setTimeout. Vejam que a
alteração no código é bem pequena, mas funciona perfeitamente.
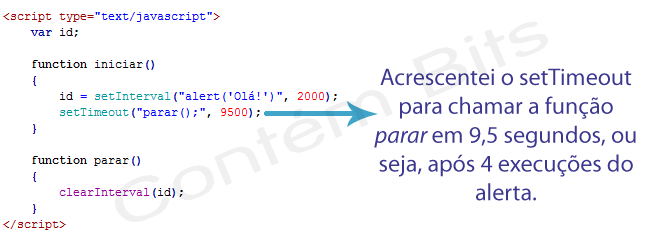
Nosso JavaScript agora ficará dessa forma:

Dessa forma a mensagem será exibida 4 vezes, então antes da quinta execução, que aconteceria após 10 segundos, a função parar será automaticamente chamada e interromperá esse ciclo. Dessa forma podemos criar códigos que fazem auto execução quantas vezes quisermos.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Nintendo Wii

Nos primeiros oito dias após o lançamento do console Nintendo Wii foram vendidas 600 mil unidades. Isso equivale a quase um por segundo e estes incríveis números são referentes às vendas apenas nos EUA!
Mario em Donkey Kong

O personagem Mario surgiu pela primeira vez no mundo dos games em um jogo chamado Donkey Kong, lançado em 1981. Mario, que naquela época se chamava Jumpman, não era o personagem principal do jogo, mas ele se tornaria um dos mais famosos personagens do mundo dos games. Saiba mais.
Street Fighter 2

Street Fighter 2, lançado para o Super Nintendo no início dos anos 90, foi o principal responsável pelo aumento nas vendas deste console. Graças ao sucesso do título nos Arcades e à perfeita adaptação ao console, muitos consumidores adquiriram o SNES para jogarem o título em casa. Saiba mais.
Space Invaders

A partida mais longa do clássico Space Invaders durou incríveis 38 horas e 32 minutos e esta façanha foi conseguida por um jogador de apenas 12 anos! O jogo, claro, podia ser pausado para alimentação e descanso, mas ainda assim o recorde, estabelecido no dia 02/09/1980, ainda não foi quebrado. Saiba mais.










