Vamos nos aprofundar um pouco nas validações em JavaScript e em como construir formulários mais detalhados, melhorando a navegabilidade do site. No primeiro tutorial sobre esse assunto me limitei a apenas verificar strings vazias e identificar campos numéricos.
Aqui vamos introduzir alguns parâmetros novos.
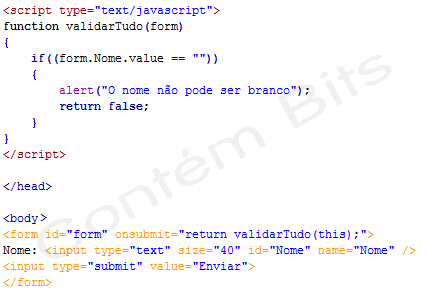
Vou começar com um teste de string vazia simples.

Um resumo rápido do código:
Criei um pequeno formulário apenas com o campo Nome e um botão Enviar, que faz o submit do formulário, ou seja, o envio dos seus dados. Na tag form inseri o parâmetro onsubmit, que executa um comando no ato do envio dos dados do formulário. Nesse caso defini que ele deve receber o retorno da função validarTudo(). Se este retorno for true, completa a ação de enviar e, se for false interrompe o envio. Já dentro da função validarTudo() verifico se o campo nome do formulário é vazio e, se for, exibimos um alerta. É muito simples. Vamos começar a incrementar esse código com a seguinte linha:

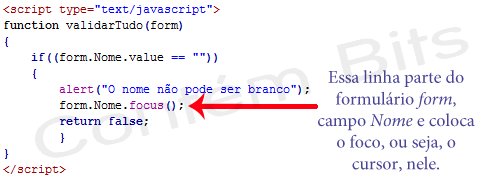
Funçao focus
Se executarem o código agora verão que após a mensagem de alerta o cursor já se posiciona automaticamente no campo Nome, destacando para o usuário qual é o campo que não está preenchido corretamente.
Muito bem. Começamos a entender o que significa focus().
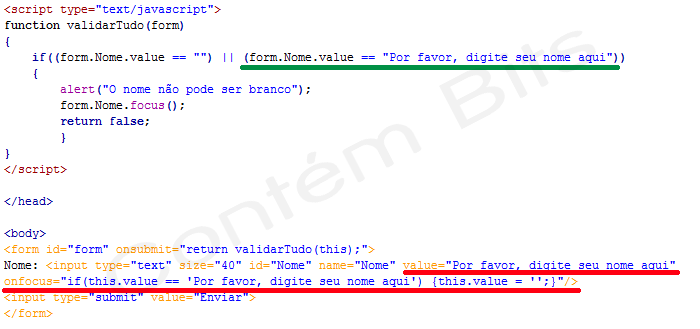
Vamos alterar mais um pouco nosso código.

Destacado em vermelho, inseri um valor padrão para o campo texto, ou seja, logo que o usuário entrar na página já verá a instrução “Por favor, digite seu nome aqui” no campo onde isso deve ser feito. Em seguida fiz uso do parâmetro onfocus(), que é acionado sempre que o foco é posicionado em determinado elemento, que no nosso caso é o campo Nome do formulário. Para o exemplo acima, sempre que o foco for colocado nesse campo, ele fará o seguinte teste:
if(this.value == “Por favor, digite seu nome aqui”)
{
this.value = “”;
}
Se o valor contido no campo for o que havíamos definido como padrão, então ele o substituirá por uma string vazia, para que o usuário possa digitar seu nome sem nenhum outro caractere para atrapalhar.
O detalhe é que como o campo deixa de ser vazio por padrão, temos que acrescentar a verificação, já dentro da função, para que o valor filtrado seja o valor padrão também, que foi o que fiz em verde, ou seja, se o usuário simplesmente abrir o formulário e clicar em Enviar, será enviada a string “Por favor, digite seu nome aqui”, mas evidentemente não queremos que isso seja considerado um valor válido, por isso essa verificação em verde se fez necessária.
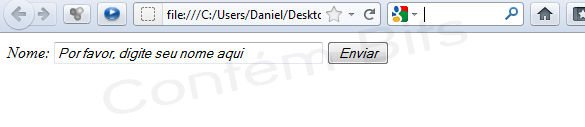
Executando o código teremos:

Reparem que o texto já aparece automaticamente no campo. Mas, quando eu clico nele, ou seja, quando direciono o foco para ele, a função onfocus() é acionada e o texto desaparece automaticamente, conforme imagem a seguir:

Vamos melhorar um pouco mais o código.
Função onblur()
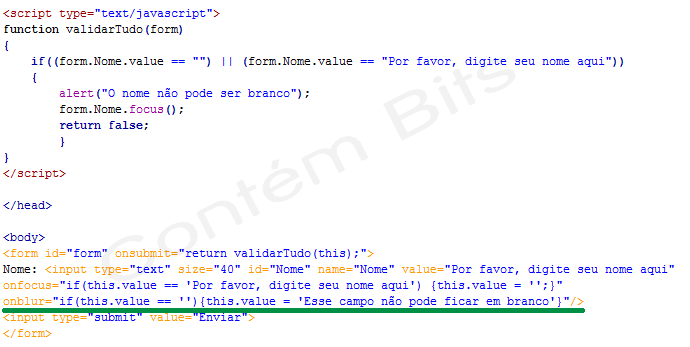
O evento onblur é o oposto do onfocus. Este último é acionado sempre que o foco é colocado em determinado objeto, enquanto o onblur é acionado quando o foco é retirado dele. Vou dar um exemplo prático com o seguinte código:

Percebam que adicionei, também para o campo Nome do nosso pequeno formulário, o evento onblur, que verifica se o valor digitado é vazio, ou seja, se o usuário está tentando deixar esse campo em branco e clicar em outro local da página e, se isso realmente acontecer, ele insere o valor “Esse campo não pode ficar em branco” nele.
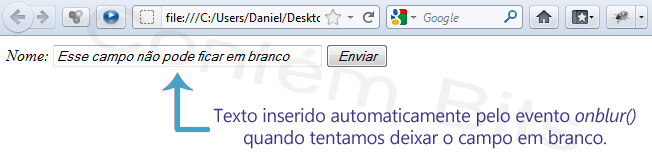
Vou tentar deixar o campo em branco e clicar fora do formulário. Vejam o que acontece:

O Script inseriu o texto alertando ao usuário de que o campo deve ser preenchido.
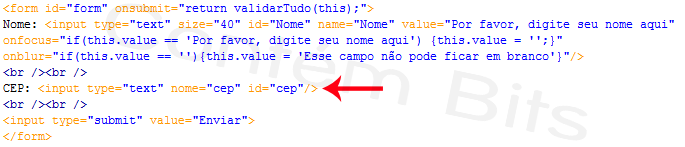
Muito bem, agora vamos efetuar uma validação um pouco mais complexa. Vou adicionar um campo CEP no nosso formulário.

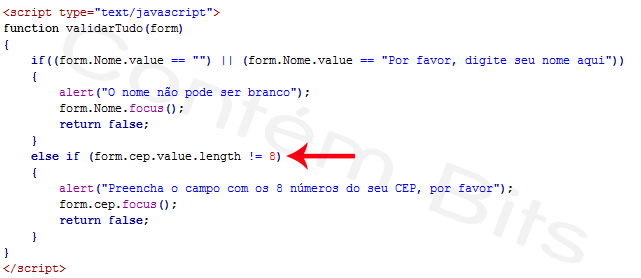
Vamos começar validando a quantidade de caracteres digitados pelo usuário, já que sabemos que um CEP válido é composto por 8 números. Faremos isso através do método length. Nosso JavaScript ficará da seguinte forma:

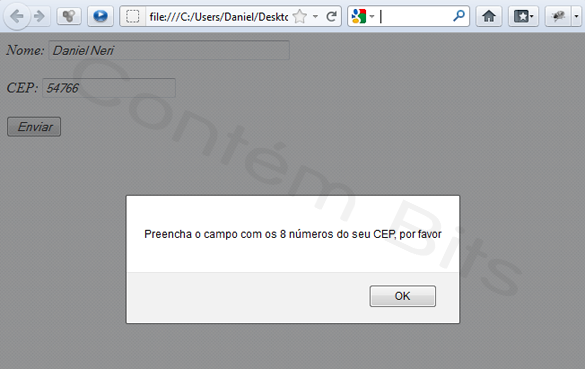
Se digitarmos um CEP incompleto nossa função verificará e retornará o erro:

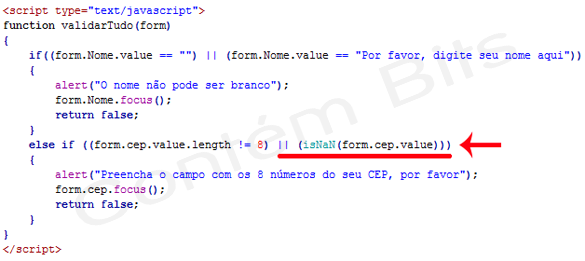
Mas ainda temos um problema grave. A função length está apenas contando caracteres, ou seja, se digitarmos um CEP válido, por exemplo 13574971, ela vai aceitar, mas apenas por ele ter 8 caracteres. Isso quer dizer que se digitarmos um CEP inválido, mas também com 8 dígitos, ele será aceito. Seria algo como 13574TGD. Temos que evitar isso, e está fácil fazê-lo, vejam:

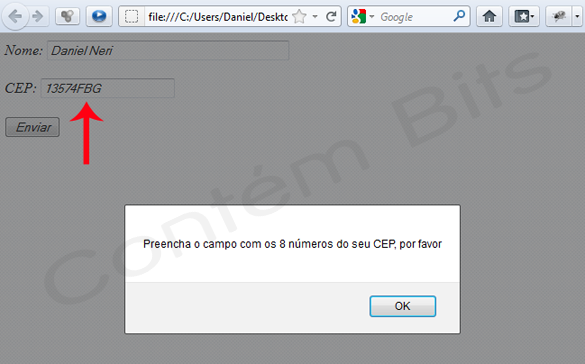
A função isNaN, que já foi explicada, faz a verificação e nos diz se o que foi digitado no campo é um valor numérico ou não. O detalhe fica por conta do OU lógico, também grifado em vermelho, ou seja, devemos retornar a mensagem de erro caso o campo não tenha 8 caracteres ou não seja um valor numérico, que é o que essa linha do comando else está verificando. Agora, depois disso, nossa validação acontece corretamente, vejam:

Poderíamos combinar os comandos if com o método length e determinarmos tamanhos mínimos ou máximos de caracteres para determinados campos, ou verificar se um dado, como a idade do usuário, é um valor positivo ou não, enfim, o que seu site necessitar pode ser validado combinando os poucos comandos que vimos e, com o auxílio do onfocus() e onblur() é possível alertar o usuário para que o preenchimento seja feito sem maiores dificuldades.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.
Final Fantasy X

O jogo Final Fantasy X para o Sony Playstation 2 vendeu, apenas no dia do seu lançamento, 1.455.732 cópias, estabelecendo um recorde de vendagem para as primeiras 24 horas de um game. Méritos da SquareSoft, que desenvolveu um excelente produto!
Mario em Donkey Kong

O personagem Mario surgiu pela primeira vez no mundo dos games em um jogo chamado Donkey Kong, lançado em 1981. Mario, que naquela época se chamava Jumpman, não era o personagem principal do jogo, mas ele se tornaria um dos mais famosos personagens do mundo dos games. Saiba mais.
ENIAC

O ENIAC, primeiro computador valvulado do mundo, possuía 17.000 válvulas, 500.000 pontos de solda, 30 toneladas de peso e ocupava uma área de 180 metros quadrados. Clique aqui e conheça mais sobre a história dos computadores.
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.
Asteroids

O título Asteroids, do Atari, possui recorde de pontuação há 30 anos. Em 1982 um americano chamado Scott Safran atingiu a marca de 41.336.440. Atualmente ele faz parte de um minúsculo grupo de jogadores que conseguiram manter seus recordes por mais de 30 anos.
Mario e seu bigode

O personagem Mario só possui bigode porque quando ele foi criado, em 1981, a resolução de tela dos equipamentos disponíveis não permitia que fosse desenhada uma boca, então os desenvolvedores fizeram o grande bigode para contornar essa limitação tecnológica.










