O conceito de herança de regras é de fundamental importância para a criação de folhas de estilo. Ele é bem teórico,
então se você está começando a estudar CSS, ainda não verá comandos ou definições de propriedades aqui, mas recomendo
que leia tudo com atenção. Trata-se de um conceito bastante simples, mas importante, veja:
Alguns elementos HTML sempre contêm outros elementos dentro deles. Podemos pegar como exemplo o elemento principal,
chamado <body>, que pode possuir elementos <p> dentro dele e estes podem conter
elementos <i>, e assim por diante. Dessa forma, algumas regras aplicadas ao
elemento <body> serão herdadas pelos elementos <p>, ou regras criadas para o
elemento <p> serão herdadas pelos elementos <i>.
Para essa estrutura descrita, a tag <body>, seria chamada de elemento-pai e as
tags <p> e <i> os elementos-filho.
Para entender como montar suas folhas de estilo é importante lembrar que a regra mais específica
ou mais próxima do elemento em questão prevalecerá.
Se para as tags descritas acima criássemos as seguintes regras css:
body
{
color:brown;
}
i
{
color:red;
}
Agora criamos um documento HTML com a seguinte estrutura:
<head>
<link href="exemplo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>
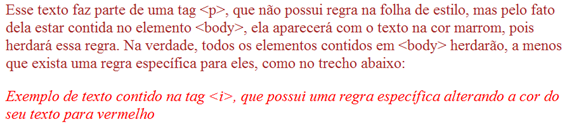
Esse texto faz parte de uma tag <p>, que não possui regra na folha de estilo,
mas pelo fato dela estar contida no elemento <body>, ela aparecerá com o texto na cor marrom, pois
herdará essa regra. Na verdade, todos os elementos contidos em <body> herdarão, a menos que exista
uma regra específica para eles, como no trecho abaixo:
<i> Exemplo de texto contido na tag
<i>, que possui uma regra específica
alterando a cor do seu texto para vermelho </i>
</p>
</body>
A exibição desse arquivo seria:

Percebam que o texto estava contido em um elemento <p> e não havia
qualquer referência à sua cor no arquivo css, mas ainda assim ele foi exibido com cor marrom, já que seu elemento-pai,
o <body>, possuía essa propriedade. Já o elemento <i>, apesar de também estar
contido em <body>, tinha uma regra específica alterando sua cor para
vermelho, portanto o navegador priorizou essa regra. Parece confuso, mas é um conceito bastante inteligente e que os
navegadores obedecem. Sempre que um elemento não possuir regra específica, como no caso do
elemento <p>, ele vai herdar as regras
do elemento no qual estiver contido. É importante destacar que se existirem regras não conflitantes, um
elemento, mesmo possuindo regras específicas, herda as outras regras do elemento-pai, por exemplo:
Se o elemento <body> do nosso exemplo possuísse uma propriedade alterando o tamanho de sua fonte
para 24px, o texto contido em <i> também seria exibido com esse tamanho de fonte, pois embora
exista uma regra para ele, ela não faz qualquer referência ao tamanho dos textos. Neste caso a cor do texto do
elemento <i> seria vermelha, mas com tamanho 24px.
Então, finalizando, basta lembrar que os elementos-filho herdam as propriedades do elemento-pai,
menos o que estiver explicitamente declarado em regras específicas.
Vale lembrar também que não são todas as propriedades que podem ser herdadas. Elementos
de definição de fontes e textos, como tamanhos, cores, famílias de fontes, alinhamentos, recuos e espaçamento entre
palavras, letras ou linhas poderão ser herdados por elementos-filho. Já elementos de margem, de definição de bordas ou
backgrounds (falaremos sobre eles nos próximos tópicos) nunca serão herdados.
No tópico seguinte falarei sobre as cores.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.
Computadores de 1,5 tonelada

Em 1949 a revista Popular Mechanics fez uma previsão para o futuro, dizendo: "Um dia os computadores pesarão menos do que 1,5 tonelada". E pensar que temos smartphones capazes de realizar milhões de vezes mais operações do que os computadores daquela época.










