Antes de explicar sobre os tipos de loops disponíveis em Javascript, é importante entender
o que é isso. Um loop é apenas uma estrutura de decisão cíclica. É algo que se repete determinadas vezes, sempre tendo um teste como controlador deste
ciclo. É muito simples. Vamos falar sobre cada um deles abaixo:
For
Vou falar primeiramente sobre os loops do tipo for. Estes
loops são divididos em quatro etapas, que são:
Inicialização
Teste
Execução
Atualização
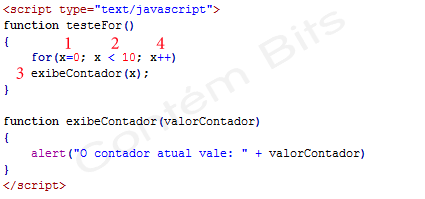
Na prática funciona da seguinte forma:

Enumerei, em vermelho, as etapas.
Com o número 1 eu inicializei o loop criando a variável x e
já atribuindo o valor zero para ela. Em seguida crio o teste, que verifica se x é menor
do que 10. Passando por este teste ele faz a execução do código abaixo, que pode ser qualquer tipo de código. Uma
chamada a determinada função, como eu fiz, ou a manipulação de variáveis, a exibição de caixas de alerta, enfim,
qualquer operação pode ser executada ali. Terminando a execução, ele retorna para o passo 4, que nesse caso é o
incremento da variável x. É importante destacar que depois do teste ele já faz a
execução, e o incremento é realmente o último passo.
Loops while
Outro tipo de loop bastante útil são os do tipo while. Eles
são mais indicados para quando você não sabe exatamente quantas execuções deverão
acontecer. Na verdade é possível alterar a sintaxe de um loop do tipo for para uma situação como essa, mas a lógica exigida fica mais complexa. Os loops while possuem somente dois estágios, que são o teste e a execução. Funcionam da
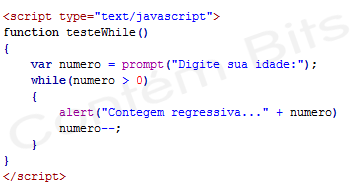
seguinte forma:

Vejam que nessa função eu armazeno a idade digitada pelo usuário na variável número. Em
seguida já aciono o comando while, criando a condição de executar o bloco de código
abaixo sempre que a variável numero for maior do que zero. No bloco de código faço a
exibição do texto “Contagem regressiva...” concatenado com o valor atual da variável, que começa com o valor digitado
e vai se reduzindo em uma unidade, graças ao comando numero--.
O importante a ser notado é que, ao contrário do loop for, onde se especifica uma
modificação para a variável que controla o loop, aqui ela não aparece no próprio comando
e deve ser inserida no bloco de código. Se você esquecer esse importante detalhe, seu
loop se tornará infinito e a execução continuará para sempre.
Esse é o funcionamento dos loops em JavaScript!
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras
Asteroids

O título Asteroids, do Atari, possui recorde de pontuação há 30 anos. Em 1982 um americano chamado Scott Safran atingiu a marca de 41.336.440. Atualmente ele faz parte de um minúsculo grupo de jogadores que conseguiram manter seus recordes por mais de 30 anos.
Música tema do Blanka

Até a primeira metade dos anos 90 era bastante comum que as trilhas sonoras dos games fossem criadas por mulheres e a responsável pelas músicas do clássico Street Fighter 2 foi Yoko Shimomura. Segundo ela, o ritmo "Tararirarin" da música tema do personagem Blanka, do Brasil, veio à sua cabeça enquanto ela estava no trem a caminho da Capcom.










