Bem, agora que já fizemos exemplos simples de como criar e chamar funções em JavaScript, vamos avançar um pouco mais. Vamos fazer, como primeira parte desse tutorial, uma função que leia dois campos de um formulário HTML e exiba seu produto. Para isso faremos uso de uma função muito importante, chamada de getElementById.
Entendendo o getElementById
Esta função permite capturar e manipular campos de formulários HTML a partir do seu identificador id, pois ele é a chave para que o JavaScript consiga localizá-lo. Sua sintaxe é bastante simples. Se quisermos pegar o valor de um campo identificado no código com o id=”telefone” e armazena-lo em uma variável, podemos fazer dessa forma:
var conteudoCampo = document.getElementById(“telefone”).value;
Neste comando temos a palavra document, que representa o objeto atual onde o script se encontra, depois entra a função em si, que no caso é a getElementById, então, entre parênteses especificamos o identificador que estamos procurando, e o complemento value acessa o seu valor.
Essa função é das mais importantes e usadas em JavaScript. Poderíamos também fazer o contrário, que é inserir um valor no campo, a partir da execução do script. Vamos imaginar uma situação totalmente inversa, na qual tenhamos o valor dentro da variável conteudoCampo e queremos inseri-lo no campo identificado como telefone em nosso formulário. Nosso código JavaScript ficaria assim:
document.getElementById(“telefone”).value = conteudoCampo;
O procedimento é semelhante ao de uma atribuição de valor a uma variável. É bastante simples!
Agora vamos ao exemplo do nosso código, que lerá dois campos com números e exibirá uma janela com o produto dos mesmos.
Nosso código ficará assim:
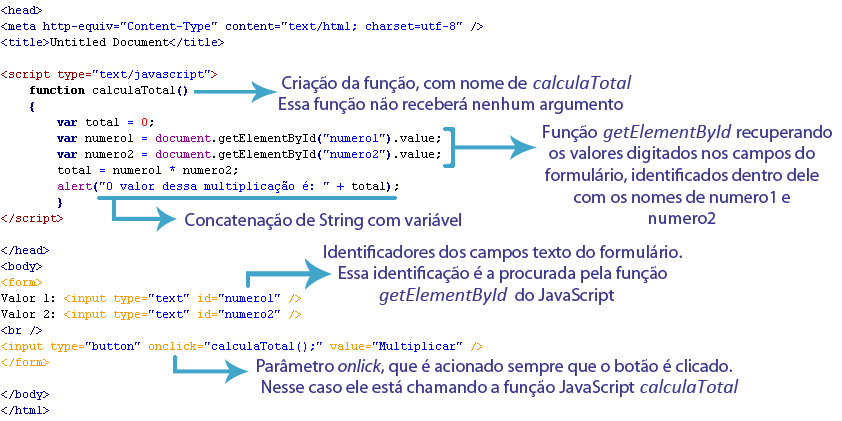
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Untitled Document <title><script type="text/javascript">function calculaTotal() {
var total = 0;
var numero1 = document.getElementById("numero1").value;
var numero2 = document.getElementById("numero2").value;
total = numero1 * numero2;
alert("O valor dessa multiplicação é: " + total);
}</script></head><body><form>Valor 1: <input type="text" id="numero1" />Valor 2: <input type="text" id="numero2" /><input type="button" onclick="calculaTotal();" value="Multiplicar" /></form></body></html>Para que fique bem claro o funcionamento dessa importante função, vou comentar o código:

Vamos repassar o código todo. Eu criei a função com o nome de calculaTotal, que não recebe nenhum argumento, por isso o parênteses está vazio. Depois criei a variável total, que vai exibir o valor da multiplicação, e a inicializei com o valor zero. Em seguida criei a variável numero1, que recebe, através do comando document.getElementById, o valor digitado no campo numero1 do formulário HTML. O fato dos nomes da variável e do campo do formulário serem iguais é apenas uma coincidência. Isso não é um problema. O que importa para que essa leitura aconteça corretamente é que o valor entre parênteses no comando document.getElementById seja idêntico ao informado no id do campo do formulário.
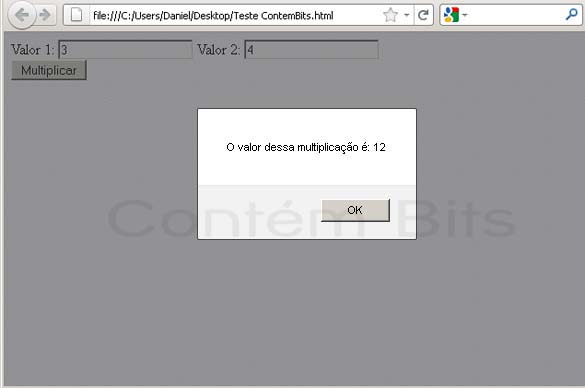
Em seguida inseri, na variável total, o valor da multiplicação das variáveis numero1 pela numero2. Por fim, através da função alert, exibi a frase entre aspas, acrescentando o valor da variável total. O resultado, no navegador, é:

Vamos fazer o inverso. Agora não vamos exibir o resultado numa caixa de alerta, mas sim dentro de um campo do formulário, como se estivéssemos mostrando ao usuário o resultado da soma de itens de uma compra. Vamos inserir mais um campo no formulário com o nome de resultado, dessa forma:
Resultado: <input type="text" id="resultado" readonly="readonly" />
Coloquei também o parâmetro readonly=’readonly’, para que o usuário não possa editar esse campo.
E nossa função JavaScript agora ficará assim:
<script type="text/javascript">
function calculaTotal() {
var total = 0;
var numero1 = document.getElementById("numero1").value;
var numero2 = document.getElementById("numero2").value;
total = numero1 * numero2;
document.getElementById("resultado").value = total;
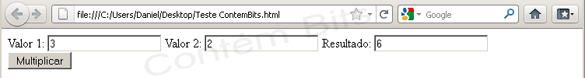
}</script>A execução desse código gerará a seguinte saída:

Ao clicar no botão, a função foi acionada, fez o cálculo e inseriu, no campo resultado, o valor da multiplicação. Essa técnica de usar o comando getElementById para procurar um campo e depois usar o complemento value para inserir um valor é muito utilizada. Praticamente todos os formulários de cálculo de compras usam essa técnica ou alguma derivada dela.
Ela é bastante simples, mas muito importante!
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.
Mario e seu bigode

O personagem Mario só possui bigode porque quando ele foi criado, em 1981, a resolução de tela dos equipamentos disponíveis não permitia que fosse desenhada uma boca, então os desenvolvedores fizeram o grande bigode para contornar essa limitação tecnológica.
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras
Recorde de patentes

A IBM detém o recorde de patentes em um único ano, atingindo a marca de 4186 registros no ano de 2008. Clique aqui e saiba mais sobre esta gigante do mundo da tecnologia.
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.
Street Fighter 2

Street Fighter 2, lançado para o Super Nintendo no início dos anos 90, foi o principal responsável pelo aumento nas vendas deste console. Graças ao sucesso do título nos Arcades e à perfeita adaptação ao console, muitos consumidores adquiriram o SNES para jogarem o título em casa. Saiba mais.
Ábaco

O ábaco é o dispositivo de cálculo mais antigo construído e conhecido pelo homem. Suas formas mais primitivas datam de 400 a.C. e eles foram encontrados na China e na Babilônia. Para saber mais sobre a história dos computadores, clique aqui.










