Para concluirmos esse curso rápido sobre HTML, vou citar algumas tags que são bastante úteis.
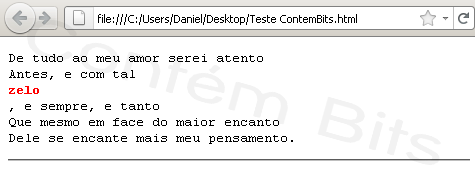
<hr /> - Cria uma linha horizontal na tela, conforme
figura abaixo:

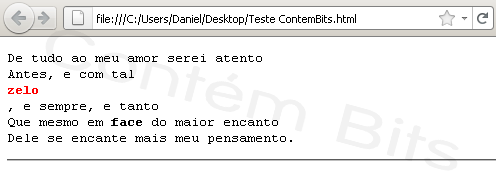
<strong> e </strong> -
Destaca o texto, deixando-o mais forte que os restantes. Vejam a aplicação dele na palavra “face”:

Visualmente ele é semelhante ao negrito, onde se usa a tag <b> e </b>, mas o
strong possui um valor semântico mais forte. Os buscadores classificam textos dentro dessas tags de
forma mais importante do que os apenas em negrito.
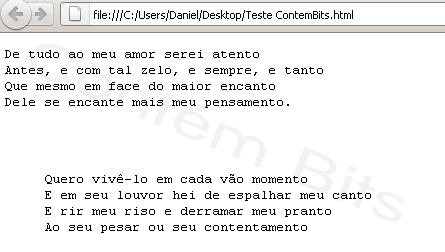
<blockquote> e </blockquote> -
Essa tag é usada para fazer citação a algum outro texto. O navegador o coloca em destaque criando uma
margem do lado esquerdo, vejam a sua aplicação no segundo bloco de texto:

O primeiro quarteto não está delimitado por tags <blockquote> e o segundo está.
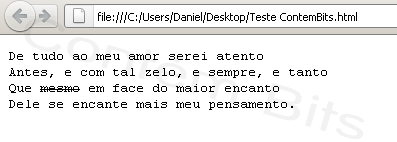
<strike> e </strike> -
Todo o texto presente entre essas tags será exibido com um risco. No exemplo abaixo coloquei a palavra
“mesmo” entre essas tags:

Também é possível criar esse efeito através de regras CSS, mas ainda é bastante comum encontrarmos as
tags <strike> em muitas páginas.
<sup> e </sup> -
Deixam o texto sobrescrito.
Vejam o exemplo para o código <p> 5
<sup>2</sup> = 25 </p>:

<sub> e </sub> -
Criam texto subscrito. Vou criar um exemplo da seguinte forma:
<p> A função horária da velocidade no Movimento Uniformemente Variado é:
</p>
<p> V <sub> f </sub> = V
<sub> 0 </sub> + a.t </p>

Percebam que o f e o 0 estão deslocados para
baixo, portanto subscritos.
Estas foram as tags que selecionei por achar que podem ser úteis. Acredito que com todas as tags vistas
você já possa criar páginas simples. Se quiser criar sites mais complexos, dinâmicos e com interação com
o usuário, é preciso aprender linguagens de programação que atuarão em cima dessas tags vistas aqui.
Recomendo o Javascript, por ser uma linguagem de programação executada no navegador do usuário, portanto
permite manipular dados inseridos por ele, fazer validações de campos, exibir mensagens de alerta,
enfim, procedimentos desse tipo, e como linguagem a ser executava no servidor, portanto que permitem a
criação de páginas dinâmicas, armazenamento de dados, acesso ao banco de dados, dentre outros, recomendo
PHP ou ASP.Net. Com essas opções, não há site que não possa ser feito!
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Inteligência artificial

O primeiro jogo a fazer uso de uma Inteligência Artificial foi o Mouse in the Maze, criado em 1955, na União Soviética. Você pode saber mais sobre ele clicando aqui.
ENIAC

O ENIAC, primeiro computador valvulado do mundo, possuía 17.000 válvulas, 500.000 pontos de solda, 30 toneladas de peso e ocupava uma área de 180 metros quadrados. Clique aqui e conheça mais sobre a história dos computadores.
Muitos aplicativos

Instalar vários aplicativos com o mesmo propósito, como editores de texto, reprodutores de músicas ou vídeos e até programas antívirus sobrecarregam o seu sistema operacional e ainda ocupam espaço desnecessário em seu HD. Tenha apenas um bom programa para cada função.
River Raid

O épico jogo River Raid, do Atari, foi desenhado e boa parte de sua programação foi feita por uma mulher: Carol Shaw, uma excelente programadora e funcionária da Activision em 1982. Saiba mais sobre a história deste incrível jogo, aqui.










