As propriedades de margens em CSS são de vital importância para a criação de qualquer página, já que elas são aplicadas
a praticamente todos os tipos de elementos. Bem, mas vamos lá! Elas são somente duas, a margin e a padding, mas quando combinadas podem posicionar os
elementos com precisão em qualquer ponto da página.
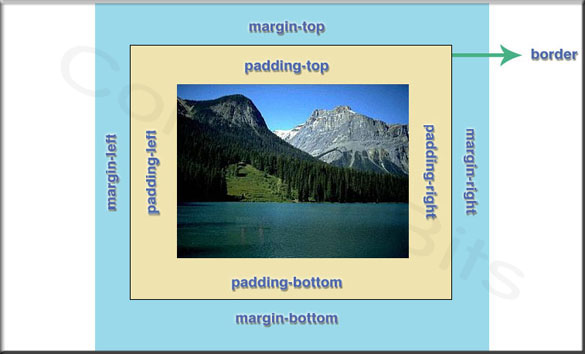
Basicamente a propriedade margin atua fora do elemento
e a padding atua dentro, dessa forma:

A figura acima ilustra um objeto que contém uma imagem. Os limites desse objeto estão demarcados pela borda (border),
na imagem. Como se pode perceber, a propriedade padding está agindo dentro do elemento,
ou seja, posicionando a imagem com precisão dentro do objeto. Já a propriedade margin posiciona
o objeto dentro de um objeto maior, ou seja, delimita as margens que ele terá em relação ao objeto que o
contém. É como se pudéssemos dizer, de forma grosseria, que o padding é uma margem interna, um enchimento
para o objeto.
Assim como a imagem também demonstra claramente, as propriedades de margens funcionam como as de bordas, podendo ser
definidas para qualquer um dos quatro lados do objeto.
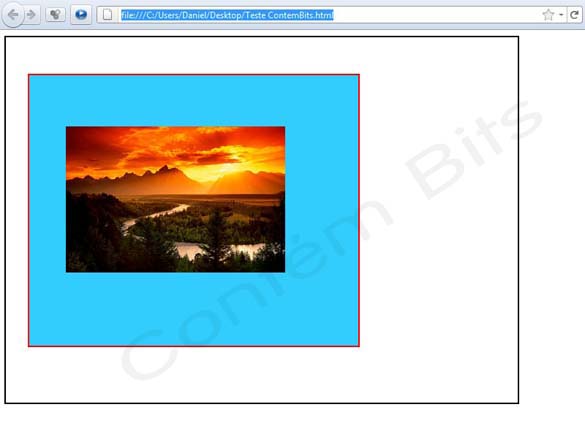
Vou criar um pequeno código e demonstrar no navegador, vejam:
#elementoPai
{
width:700px;
height:500px;
border:2px solid #000000;
}
#molduraFoto
{
border:2px solid red;
width:400px;
height:300px;
background-color:#3CF;
margin-left:30px;
margin-top:50px;
padding-top:70px;
padding-left:50px;
}
O código HTML ficou da seguinte forma:
<body>
<div id="elementoPai">
<div id="molduraFoto">
<img src="Paisagem.jpg" />
</div>
</div>
</body>
</html>

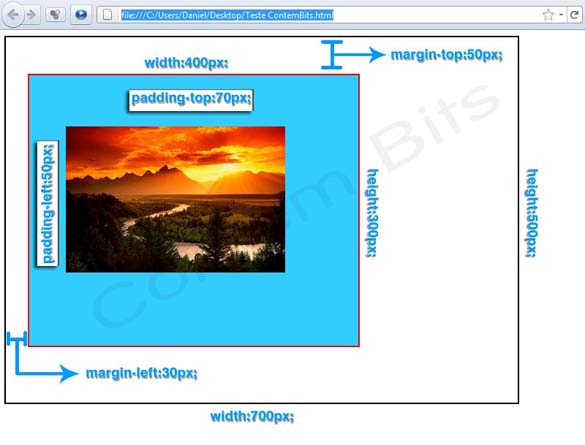
Abaixo segue a mesma imagem ilustrando onde está atuando cada propriedade definida no código acima:

Trabalhar com margens em CSS é muito simples e, como citei acima, elas podem ser utilizadas em praticamente todos os elementos, como imagens, parágrafos, células de tabelas, listas, enfim, é de fundamental importância que você entenda o que essas propriedades fazem para que consiga posicionar seus objetos corretamente na página.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Asteroids

O título Asteroids, do Atari, possui recorde de pontuação há 30 anos. Em 1982 um americano chamado Scott Safran atingiu a marca de 41.336.440. Atualmente ele faz parte de um minúsculo grupo de jogadores que conseguiram manter seus recordes por mais de 30 anos.
Pac Man

Apenas no ano de 1982, o clássico Pac Man vendeu mais de 400 mil máquinas de fliperama em todo o mundo e recebeu cerca de 7 bilhões de moedas nestas máquinas. Saiba mais.
Computadores de 1,5 tonelada

Em 1949 a revista Popular Mechanics fez uma previsão para o futuro, dizendo: "Um dia os computadores pesarão menos do que 1,5 tonelada". E pensar que temos smartphones capazes de realizar milhões de vezes mais operações do que os computadores daquela época.
Muitos aplicativos

Instalar vários aplicativos com o mesmo propósito, como editores de texto, reprodutores de músicas ou vídeos e até programas antívirus sobrecarregam o seu sistema operacional e ainda ocupam espaço desnecessário em seu HD. Tenha apenas um bom programa para cada função.
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.










