Já que as principais tags para formatação de textos, tabelas e listas já foram vistas, chegou a hora de tornarmos as
páginas HTML mais interessantes e bonitas, inserindo algumas imagens. É praticamente impossível encontrarmos uma página
na Internet que não possua nenhuma imagem, então vamos aprender a fazer isso. É muito fácil!
A tag para inserção de imagens é a <img> e, assim como a tag
<br>, ela não precisa de par de fechamento, pois o navegador saberá que o tamanho da imagem irá
determinar onde a tag <img> se encerra. No entanto temos que dizer também qual é o arquivo que
gostaríamos de exibir e isso deve ser informado dentro da tag <img>.
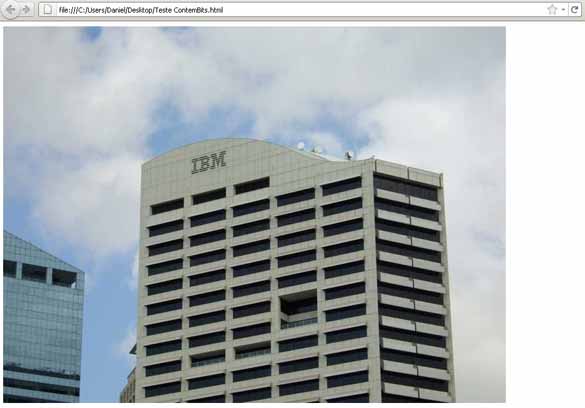
Vamos a um exemplo onde fazemos a inserção do arquivo IBM.jpg.
<img src="IBM.jpg" alt="IBM">
O trecho src significa source, ou origem, que é onde o
navegador irá procurar pela imagem.
Essa tag, no navegador, exibirá a página da seguinte forma:

Aí está nosso arquivo IBM.jpg sendo exibido numa página da Internet, mas valem algumas observações:
A primeira delas é a presença do texto alt=”IBM” dentro da tag. Trata-se da abreviação de Alternative. Isso significa que, se por qualquer razão o navegador não encontrar a imagem
para ser inserida, ele vai exibir o texto contido entre os parênteses, que no caso é IBM. Outra razão para sempre se
definir algo como texto alternativo é que os buscadores atuais se utilizam desse campo para montar seus bancos de
dados. O Google é quem o faz com mais precisão. Se você criar uma página como essa do exemplo, disponibilizá-la em
algum servidor e fizer uma busca por IBM em algum buscador, em algumas das páginas de resposta será exibida a sua
página, graças a esse atributo da tag <img>.
Outro ponto a se observar é que é conveniente colocar dentro dessa tag as dimensões da imagem em questão, para que o
navegador saiba o espaço que deve reservar para a exibição da imagem. No nosso exemplo a tag completa ficaria
assim:
<img src="IBM.jpg" width="800" height="600" alt="IBM" >
Isso quer dizer que nossa imagem possui 800 pixels de comprimento por 600 de altura. Os navegadores mais atuais
detectam automaticamente o tamanho da imagem, mas seria interessante se você se acostumasse a sempre inserir esses
valores. Na verdade, se estiver utilizando um programa visual para criar suas páginas, ele fará a inserção desses
dados automaticamente.
Lembro que você pode inserir imagens dos tipos JPG, GIF ou PNG. Alguns outros formatos também são suportados, mas não são recomendados. Utilize sempre
um desses três e não terá problemas.
Como última observação vale dizer que as imagens, assim como as tabelas, também podem receber o complemento border, onde se especifica, em pixels, a largura da borda ao redor do arquivo. Por padrão
esse valor é zero, por isso não conseguimos observar nenhuma borda na imagem da IBM adicionada acima. Vamos modificar
aquela tag para:
<img src="IBM.jpg" width="800" height="600" alt="IBM" border="4">
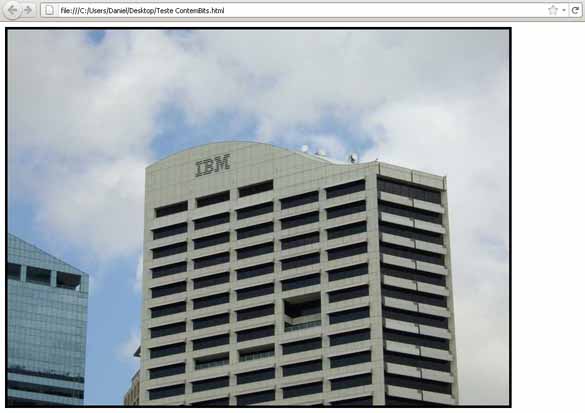
A página ficou dessa forma:

Algumas versões do navegador Internet Explorer adotam uma borda azul como padrão em torno das imagens. É altamente recomendável que se atribua o valor zero para as bordas das imagens, pois elas podem comprometer a estética da sua página. Isso pode ser feito através do CSS, que veremos no próximo minicurso. Não se preocupe com isso agora.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Tomb Raider - O Filme

Considerando todas as adaptações de jogos de videogame para o cinema, a mais bem sucedida foi Lara Croft: Tomb Raider, lançado em 2001 e que faturou 274 milhões de dólares. Ele foi dirigido por Simon West e estrelado pela bela Angelina Jolie.
River Raid

O épico jogo River Raid, do Atari, foi desenhado e boa parte de sua programação foi feita por uma mulher: Carol Shaw, uma excelente programadora e funcionária da Activision em 1982. Saiba mais sobre a história deste incrível jogo, aqui.
Pac Man

Apenas no ano de 1982, o clássico Pac Man vendeu mais de 400 mil máquinas de fliperama em todo o mundo e recebeu cerca de 7 bilhões de moedas nestas máquinas. Saiba mais.
Galaxy Game

As primeiras máquinas de fliperama do mundo a utilizarem moedas, chamadas de Galaxy Game, custavam mais de 20 mil dólares para serem produzidas. Saiba mais sobre elas aqui.
Space Invaders

A partida mais longa do clássico Space Invaders durou incríveis 38 horas e 32 minutos e esta façanha foi conseguida por um jogador de apenas 12 anos! O jogo, claro, podia ser pausado para alimentação e descanso, mas ainda assim o recorde, estabelecido no dia 02/09/1980, ainda não foi quebrado. Saiba mais.










