Trabalhar com backgrounds em CSS é muito fácil e extremamente útil. Podemos aplicar esses fundos às páginas inteiras ou
apenas em partes delas, usando elementos de divisão, como as divs.
A que escolhi para falar primeiro é também a mais básica, que é a backgound-color. Como o
próprio nome sugere, com ela podemos definir uma cor sólida para ser exibida ao fundo. Vale
lembrar que podemos utilizar essa propriedade em parágrafos, blocos de divisão, tabelas, etc.
Conforme dito no artigo sobre cores, essa propriedade aceita valores tanto em hexadecimal, quanto pelo nome da cor ou
pelo código RGB.
Exemplo de utilização:
Body { backgound-color: red; }
p { backgound-color: #DAA520; }
Caso você queira utilizar uma imagem no lugar de uma cor sólida, pode fazer uso da propriedade backgound-image. Ela aceita arquivos nos formatos GIF, JPG e PNG como entrada.
Sua sintaxe também merece uma observação, vejam:
body {background-image:url('flores.jpg');}
É necessário acrescentar o código url antes de definir, entre parênteses, o nome do
arquivo. Lembro que também é possível inserir imagens de fundo em tags específicas e não apenas na página toda. Até parágrafos aceitam imagens de fundo, o que abre um leque enorme de possibilidades de
criação de layouts interessantes, por exemplo:
p
{
background-image:url('por-do-sol.jpg');
height:500px;
}
No entanto essas duas propriedades sozinhas podem não resolver os problemas. Vamos a um exemplo do seguinte
código:
body {background-image:url('background.jpg');}
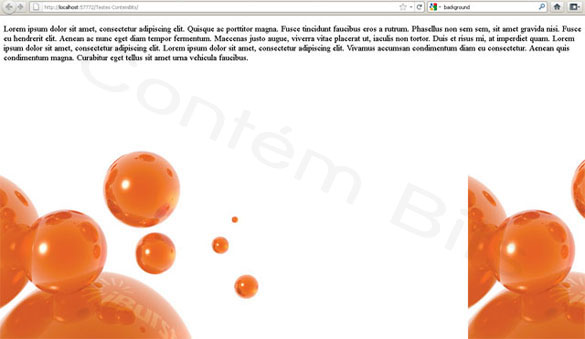
O arquivo background.jpg, que encontrei na rede e utilizarei nos exemplos, é esse:

Se o utilizarmos em uma página, teremos algo como:

Fica fácil perceber que não ficou bom, pois a imagem termina, mas começa a se repetir no canto direito da página. Para
resolver esse problema existe um parâmetro que complementa o background-image, que é o background-repeat. Seus valores podem ser repeat-x, repeat-y e
no-repeat.
Vejam as diferenças:
Utilizando o valor background-repeat:repeat-x;, a imagem se repete
no eixo x, ou seja, horizontalmente. Se usarmos o background-repeat:repeat-y;, a repetição será no eixo y, portanto verticalmente. Por
padrão, nos navegadores modernos as imagens de fundo já sofrem repetição tanto no eixo x quanto no y. Se nossa página
de exemplo acima tivesse muito conteúdo, a imagem apareceria novamente abaixo, deixando o layout, nesse caso, mais
estranho ainda. Para solucionar isso usamos outro valor para a propriedade background-repeat, que é a no-repeat. Ela exibirá a imagem uma única vez, independente da largura ou altura que a página
tenha. É uma alternativa usada abundantemente nos sites atuais, pois permite que se coloque, por exemplo, uma imagem
de fundo apenas abaixo de um menu de opções, no canto esquerdo da tela. Ou que se coloque imagens com efeitos de
sombras ou combinações de cores em tags <divs>, criando efeitos muito interessantes. Vamos ver como ficaria a
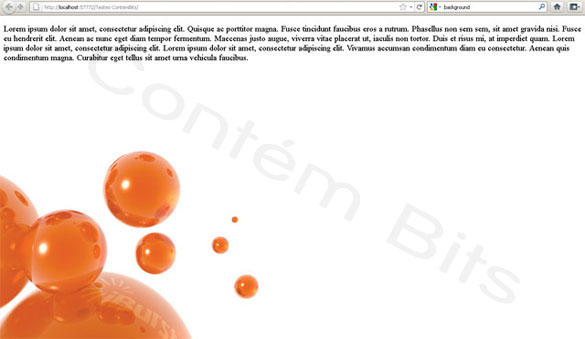
página acima com as seguintes instruções:
body
{
background-image:url('background.jpg');
background-repeat:no-repeat;
}

Reparem que a imagem de fundo não se repetiu, deixando a página com um visual mais interessante.
Background-Position
Caso alguma das sugestões que citei acima seja utilizada, ou seja, caso seja necessário colocar uma imagem de fundo em
um menu ou dentro de algum parágrafo ou tabela, pode ser interessante alterar a posição inicial da imagem, ou seja,
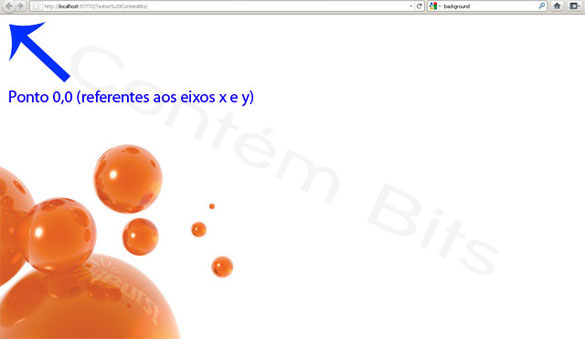
deslocá-la em relação ao início da página. Utilizando os parâmetros descritos acima, o navegador posiciona a imagem a
partir do ponto 0,0, conforme figura abaixo:

Para provocar esse deslocamento e posicionar a imagem fora do local padrão, que seria o ponto 0,0, faremos uso do
background-position.
Vou provocar um deslocamento no eixo x, para que fique claro. Nosso seletor body agora está da seguinte forma:
body
{
background-image:url('background.jpg');
background-repeat:no-repeat;
background-position:200px 0px;
}
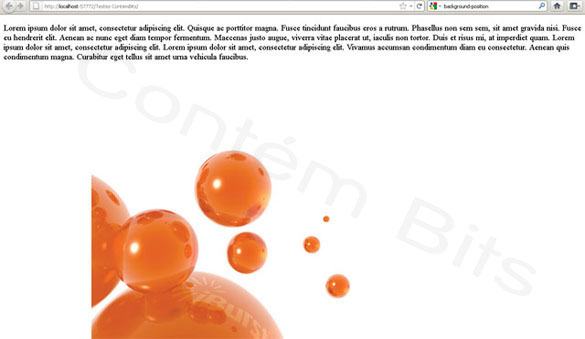
E isso gera a seguinte exibição:

Percebam que o fundo foi deslocado em 200px no eixo horizontal e não sofreu deslocamento
no eixo vertical. Trata-se de uma propriedade muito interessante e que abre um leque enorme de possibilidades de
criação de layouts para seu site!
Background-Attachment
Ainda sobre imagens de fundo, outro comando precisa ser citado, que é o background-attachment. Ele também permite um efeito interessante, que é o de “travar” a
imagem de fundo, para que ela não se mova mesmo quando a barra de rolagem da página é movimentada.
Caso queiram testar, sua sintaxe é:
background-attachment:fixed;
Usando esta propriedade, ao rolar a página, os textos serão deslocados normalmente, mas a imagem de fundo permanecerá
imóvel.
Com estas propriedades já é possível inserir e manipular os backgrounds. Espero que tudo tenha ficado claro. Na
sequência falaremos sobre bordas.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Tetris

O título Tetris detém o recorde de jogo mais adaptado de todos os tempos. No total foram mais de 60 plataformas diferentes que receberam alguma versão do quebra-cabeças criado por Alexey Pajitnov. Conheça mais sobre este incrível jogo clicando aqui.
Música tema do Blanka

Até a primeira metade dos anos 90 era bastante comum que as trilhas sonoras dos games fossem criadas por mulheres e a responsável pelas músicas do clássico Street Fighter 2 foi Yoko Shimomura. Segundo ela, o ritmo "Tararirarin" da música tema do personagem Blanka, do Brasil, veio à sua cabeça enquanto ela estava no trem a caminho da Capcom.
Asteroids

O título Asteroids, do Atari, possui recorde de pontuação há 30 anos. Em 1982 um americano chamado Scott Safran atingiu a marca de 41.336.440. Atualmente ele faz parte de um minúsculo grupo de jogadores que conseguiram manter seus recordes por mais de 30 anos.
Mega Man

A primeira versão do clássico Mega Man, para Nintendo 8 bits, tem seu recorde de pontos estabelecido em 03/11/2006, por David Archey, que cravou 2.396.700 pontos, terminando o jogo.
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Muitos aplicativos

Instalar vários aplicativos com o mesmo propósito, como editores de texto, reprodutores de músicas ou vídeos e até programas antívirus sobrecarregam o seu sistema operacional e ainda ocupam espaço desnecessário em seu HD. Tenha apenas um bom programa para cada função.
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
Inteligência artificial

O primeiro jogo a fazer uso de uma Inteligência Artificial foi o Mouse in the Maze, criado em 1955, na União Soviética. Você pode saber mais sobre ele clicando aqui.
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.










