Vamos falar agora sobre duas tags bastante importantes e, ao mesmo tempo, confusas. Se você pesquisar em qualquer buscador sobre suas funções, encontrará informações muito divergentes ou vagas. E toda essa incerteza se dá pelo fato de que ambas, sozinhas, não têm impacto visual algum nas páginas, ou seja, elas não alteram em nada o layout! Mas, se elas não fazem nada que possa ser percebido na página, por qual motivo são tão importantes? Bem, elas não fazem nada sozinhas. Na verdade elas agrupam outros códigos HTML e, a partir desse agrupamento, linguagens de estilos podem atuar, então fica fácil notar mudanças no visual das páginas.
Se você era um iniciante em HTML e chegou até aqui acompanhando todas as páginas anteriores, já entende toda a estrutura básica dessa linguagem e já é capaz de criar suas páginas. No entanto também já deve ter notado que o HTML estrutura o documento, mas faz apenas isso. Em outras palavras, ele define o que é um parágrafo, uma tabela, uma lista, mas não aplica cores*, define fontes** e não permite posicionar com precisão essas informações na tela. Para isso é preciso uma linguagem que aplique estilos às páginas e é aí que entra a CSS. Você pode conhecer e aprender sobre CSS em seu minicurso, mas para que não tenha que interromper a sequência do HTML, vou resumir um pouco da sua utilidade.
HTML e CSS são parceiros inseparáveis em qualquer site atual. Suas funções se completam perfeitamente. Enquanto o HTML vai demarcando o que é um parágrafo, uma tabela, uma linha horizontal, uma lista e estruturas desse tipo, o CSS vem aplicando estilos a esses componentes, definindo suas cores, tamanho de fontes, posições precisas de textos, imagens e vídeos, ajustando as cores dos links, enfim, de uma forma muito simples, pense que o HTML cria enquanto o CSS dá os retoques finais, melhorando a aparência da página.
Mas, para que a CSS saiba onde atuar é preciso que o código HTML esteja sinalizado e aí entram essas duas importantes tags, que são a <div> e a <span> sempre seguidas de seus pares de encerramento.
Diferenças entre Div e Span
A tag <div> é usada para demarcar um bloco maior de código, contendo várias tags HTML ou mesmo uma única tag, mas de tamanho grande.
Já a tag <span> é para trechos mais pontuais, menores, dentro de um parágrafo ou uma linha.
Imagine que você tenha um menu composto por um logotipo e vários links, e queira prepará-lo para receber regras CSS posteriormente, como o exemplo abaixo:
<img src="logotipo.jpg" alt="Logotipo da Empresa"/>
<a href="link1.html"> Link 1 </a>
<a href="link2.html"> Link 2 </a>
<a href="link3.html"> Link 3 </a>
<a href="link4.html"> Link 4 </a>
<a href="link5.html"> Link 5 </a>
Neste caso a tag mais indicada é a <div> e seu par </div>, mantendo a estrutura da seguinte forma:
<div id=”menu_site”">
<img src="logotipo.jpg" alt="Logotipo da Empresa"/">
<a href="link1.html"> Link 1 </a>
<a href="link2.html"> Link 2 </a>
<a href="link3.html"> Link 3 </a>
<a href="link4.html"> Link 4 </a>
<a href="link5.html"> Link 5 </a>
</div">
Criamos um bloco de código entre as tags <div> e </div> e, a essa demarcação chamamos de “menu_site” através do atributo “id” dentro da tag de abertura. Agora, se quisermos criar uma regra utilizando CSS e a aplicarmos a esse menu, ficou fácil, pois ele está identificado e demarcado pela tag <div>.
Mas, e se quisermos aplicar alguma regra, como uma cor de texto diferente, por exemplo, mas apenas a uma palavra de uma frase, visando destaca-la? Bem, nesse caso a tag mais indicada é a <span>, pois estamos falando de um trecho menor de código. Outro motivo para a escolha dela é que seria uma aplicação linear (inline) e não envolvendo um código que se estende por várias linhas.
Tomemos uma frase de exemplo:
"A simplicidade é o máximo da sofisticação." John Sculley
Se quisermos destacar o autor com uma regra chamada “destaque”, a forma correta de fazê-lo seria:
<p> "A simplicidade é o máximo da sofisticação." <span id=”destaque”> John Sculley < /span></p>
Percebam que as tags <span> e </span> estão apenas em torno do nome do autor, que é o local onde desejamos aplicar a regra.
Outro ponto importante a se destacar como diferenças entre estas duas tags é que a div gera uma quebra de linha, enquanto a span não. Vou dar um exemplo prático criando uma página com um trecho do Soneto de Fidelidade, de Vinícius de Moraes. O código dela será:
<pre>
De tudo ao meu amor serei atento
Antes, e com tal zelo, e sempre, e tanto
Que mesmo em face do maior encanto
Dele se encante mais meu pensamento.
</pre>
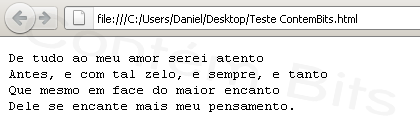
Aqui está ela no navegador:

Vamos imaginar que queiramos destacar a palavra zelo com uma classe CSS chamada “destaque”. A maneira correta de fazer isso é com a tag <span>, pois se trata de algo pontual, que vai começar e terminar na mesma linha, portanto nosso código ficará:
<pre>
De tudo ao meu amor serei atento
Antes, e com tal <span class=”destaque”> zelo, </span> e sempre, e tanto
Que mesmo em face do maior encanto
Dele se encante mais meu pensamento.
</pre>
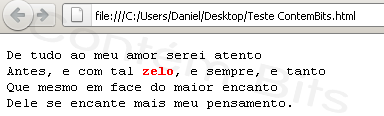
Vejamos como ficou nossa página:

Ficou perfeita. Claro que eu tive que criar uma regra CSS chamada destaque, cuja função é tornar o texto vermelho e em negrito, mas não se preocupe com isso agora. Apenas perceba a forma como a delimitação do trecho do poema foi feita através da tag <span> e como a página foi exibida.
Agora vejamos como ela ficaria se no lugar de <span> tivéssemos usado a <div>, com o seguinte código:
<pre>
De tudo ao meu amor serei atento
Antes, e com tal <div class=”destaque”> zelo </div>, e sempre, e tanto
Que mesmo em face do maior encanto
Dele se encante mais meu pensamento.
</pre>
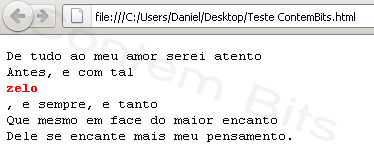
Agora vejamos como ficará no navegador:

Vejam que horror! Nossa página ganhou uma quebra de linha no exato local da tag <div>, o que desestruturou por completo o poema. Então, como regra básica, lembrem sempre que o <div> é usado para grandes blocos de código, por isso a quebra de linha não é um problema, mas a <span> é usada para trechos dentro de uma mesma linha, portanto não pode e nem deve haver quebra. É simples!
* A tag <font color>, que é capaz de inserir cores aos textos a partir do código HTML, ainda é aceita pelos navegadores, mas já está em desuso. Conforme citado, atributos como cor são definidos em linguagens de estilo e não mais junto da estrutura da página.
** Há alguns anos as fontes podiam ser escolhidas através da tag <font face>, mas assim como a <font color>, já está em desuso e esse cargo agora é de responsabilidade da linguagem de estilo. Os navegadores também a aceitam, mas as boas práticas de construção de páginas determinam que o HTML deve apenas estruturar o documento. Aplicar características é papel de linguagens como a CSS.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Donkey Kong

A empresa Universal City Studios, detentora dos direitos autorais do King Kong, processou a Nintendo logo após o lançamento de Donkey Kong, pois segundo ela, o game violava os seus direitos. Ela venceu o processo e recebeu da Nintendo uma indenização de quase 2 milhões de dólares.
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.
River Raid

O épico jogo River Raid, do Atari, foi desenhado e boa parte de sua programação foi feita por uma mulher: Carol Shaw, uma excelente programadora e funcionária da Activision em 1982. Saiba mais sobre a história deste incrível jogo, aqui.
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.
Mouse

O mouse foi criado em 9 de dezembro de 1968, por um americano chamado Douglas Engelbart, que o batizou de "XY Position Indicator for a Display System". Conheça a história do mouse clicando aqui.
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.










