A linguagem JavaScript, como o próprio nome sugere, é composta por scripts (pense em scripts como
uma sequência de comandos, apenas isso). Estes scripts são identificados pelo navegador por estarem dentro das
tags <script> e </script>
Essas tags podem estar em qualquer parte da página, mas a boa prática de programação diz que seu local correto é entre
as tags <head> e </head>do seu arquivo HTML, portanto sempre que possível, coloque seus scripts
aí. No entanto essa regra nem sempre pode ser seguida e vou explicar o motivo.
O navegador lê o arquivo que irá formar a página de cima para baixo. Os Scripts Java, às vezes, manipulam o conteúdo das
páginas através de identificadores de elementos, no entanto estes identificadores só podem ser localizados depois que a
página está totalmente montada, portanto, se o seu Script precisar manipular algum elemento HTML e você o colocar na tag
head, o navegador tentará localizar o elemento antes dele ter sido criado, então teremos um
problema. Nestes casos é melhor colocar o código do Script no final da tag body, já que assim, quando o navegador
começar a leitura do mesmo, toda a página já estará montada e qualquer elemento poderá ser identificado sem
problemas.
O conteúdo das tags <script> e </script>é facilmente interpretado pelos navegadores, que já há
muitos anos possuem suporte nativo a essa linguagem. O fato da interpretação desses scripts acontecer no navegador do
cliente é muito bom, pois torna a execução do JavaScript muito rápida. É comum encontrar sites se referindo a ela como a
linguagem que roda direto no cliente, ou que simplesmente a chamam de client side. Quando
encontrar isso novamente, você já saberá que se trata de uma linguagem interpretada pelo navegador.
Vamos fazer uma pequena demonstração para que você comece a ver o JavaScript em ação. Crie uma página HTML qualquer, mas
na tag <body>,faça essas modificações, deixando-a assim:
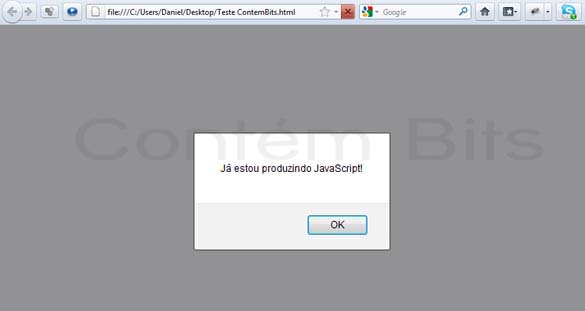
<body onload="alert('Já estou produzindo JavaScript!');">
Abra esse arquivo no navegador. Você deverá ver algo como:

Isso é JavaScript! Criamos um pequeno exemplo, com a função alert, que serve para emitir
alertas para o usuário através de pequenas janelas. O parâmetro onload, da tag body, se encarrega de executá-lo no carregamento da página. Vale ressaltar também que os
comandos em JavaScript, assim como em CSS, são encerrados com o sinal de ponto e vírgula.
Bem, como você pôde observar, o JavaScript começou a te dar alguns “poderes” que antes você não tinha enquanto
utilizava apenas o HTML e o CSS. E ele vai muito além disso, como vou mostrar nos tópicos seguintes, mas antes que
você se empolgue e pense em fazer alguma maldade com eles (é brincadeira, eu sei que você não faria isso...), saiba
que os poderes são limitados. Isso acontece porque o navegador coloca os códigos JavaScript em um local separado,
denominado sandbox. Estando lá, o código pode ser executado, mas não tem acesso ao
computador do usuário, ou seja, nada de acessar ou editar arquivos, imprimir, formatar um disco rígido, enfim, a
execução de código se resume a modificar ou executar ações com a página web. Apenas isso.
Bem, mas se esse é o seu primeiro contato com uma linguagem de programação, saiba que o que você fez com o código
onload="alert('Já estou produzindo JavaScript!');" foi chamar uma função de nome alert, que é responsável por exibir a mensagem na tela. O que aparece entre aspas dentro do
parênteses é chamado de argumento da função. Você precisa colocá-lo entre aspas para que
a função saiba onde começa e termina essa sequência de caracteres. Se fosse para exibir um número, as aspas seriam
desnecessárias.
Por último vale a observação sobre o navegador Internet Explorer. Se você fez essa página HTML e está tentando abri-la
em navegadores como Firefox, Chrome, Opera, Safari ou tantos outros, não teve surpresas, mas se o fez pelo IE recebeu
um alerta perguntando se você quer mesmo executar esse conteúdo bloqueado. Não se assuste com isso. É uma espécie de
“neura” do IE, que trabalha com páginas salvas no HD e que contenham scripts de maneira diferente de todos os outros
navegadores. Caso o IE seja o seu navegador preferido e você queira continuar testando suas páginas nele, é possível
remover o aviso de “permitir conteúdo bloqueado”. Para isso, basta inserir, antes da tag <html>,o
seguinte código:
<!-- saved from url=(0014)about:internet -->
Pronto! Agora ele não te fará mais aquela pergunta e abrirá suas páginas normalmente! Apenas por curiosidade, o que
este comando faz é colocar a página na zona de Internet, simulando a execução em um servidor e não no seu computador.
No tópico seguinte vou falar sobre variáveis, que são de extrema importância em qualquer linguagem de programação.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Recorde de patentes

A IBM detém o recorde de patentes em um único ano, atingindo a marca de 4186 registros no ano de 2008. Clique aqui e saiba mais sobre esta gigante do mundo da tecnologia.
PC com barulho?

Excesso de barulho dentro do seu gabinete, principalmente logo que você o liga, pode ser sintoma de problemas nas ventoinhas, que podem precisar ser limpas ou trocadas. Entre em contato com um técnico de sua confiança e verifique isso o quanto antes.
Computadores de 1,5 tonelada

Em 1949 a revista Popular Mechanics fez uma previsão para o futuro, dizendo: "Um dia os computadores pesarão menos do que 1,5 tonelada". E pensar que temos smartphones capazes de realizar milhões de vezes mais operações do que os computadores daquela época.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.










