As propriedades de visualização, como o próprio nome sugere, controlam a exibição dos elementos. Elas são extremamente simples e intuitivas. Vamos falar sobre elas.
Display: define a forma como os objetos serão exibidos na tela. Seus valores mais importantes são inline, block, none e table-cell.
O display:inline exibe o elemento em linha, sem gerar quebras no parágrafo.
Já o valor display:block cria um novo bloco e insere o elemento, ou seja, criamos um pequeno espaço antes e depois dele.
O table-cell já foi citado nas propriedades de texto, mas vale falar um pouco sobre ele novamente. O que ele faz é simular uma célula de uma tabela para o elemento. Isso é bastante útil, pois nos permite ter controle sobre seu alinhamento vertical, através da propriedade vertical-align.
O display:none remove o objeto da página, liberando seu espaço para outros elementos. Essa propriedade gera um pouco de confusão com a visibility:hidden, mas é fácil explicar suas diferenças. A visibility:hidden oculta o elemento, mas não libera seu espaço para ser usado por outros itens da página. Vou dar um exemplo prático, vejam:

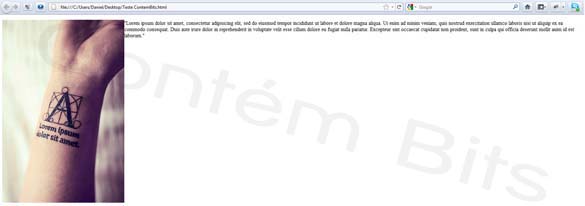
Temos aí nossa página com uma imagem flutuando para a esquerda. Vou aplicar nessa imagem a propriedade display:none;. Vejamos como ficará:

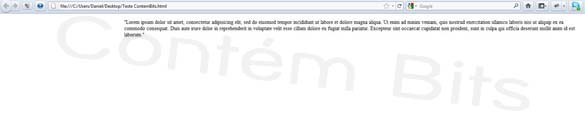
A imagem desapareceu e seu espaço foi liberado para que o texto o ocupasse. Agora vou remover o display:none e, em seu lugar aplicar o visibility:hidden;. Notem a diferença:

Percebam que agora a imagem desapareceu, mas seu espaço não é liberado, ou seja, ela continua fazendo parte do fluxo da página, mas não é exibida.
Outro valor que essa propriedade aceita é o collapse. Este é indicado para ocultar componentes de tabelas, como linhas, colunas ou células. Vou dar um exemplo.
Temos o seguinte código HTML:
<html>
<body>
<br />
<table width="500" border="1">
<tr>
<td>Item </td>
<td>Rádio </td>
<td>DVD Player </td>
</tr>
<tr>
<td>Preço de custo </td>
<td>R$ 70,00 </td>
<td>R$ 80,00 </td>
</tr>
<tr>
<td>Preço de venda </td>
<td>R$ 110,00 </td>
<td>R$ 99,00 </td>
</tr>
</table>
</body>
</html>
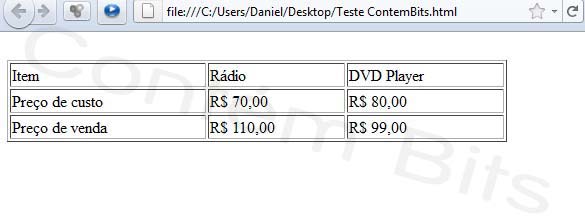
Que gera a seguinte página:

Caso queiramos ocultar a linha com o preço de custo, basta que a vinculemos a uma propriedade visibility:collapse;
Inseri essa linha no nosso CSS:
.ocultar{visibility:collapse;}
E nossa tabela ficou assim:
<table width="500" border="1">
<tr>
<td>Item </td>
<td>Rádio </td>
<td>DVD Player </td>
</tr>
<tr class="ocultar">
<td>Preço de custo </td>
<td>R$ 70,00 </td>
<td>R$ 80,00 </td>
</tr>
<tr>
<td>Preço de venda </td>
<td>R$ 110,00 </td>
<td>R$ 99,00 </td>
</tr>
</table>
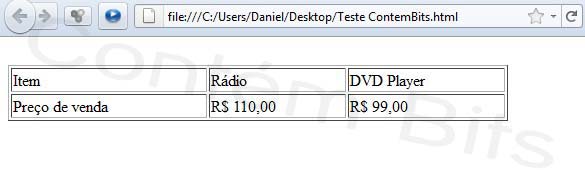
Então nossa página não mostrará mais a linha que exibia os preços de custo dos produtos:

Mas aí surge a pergunta: O resultado não seria o mesmo se utilizássemos o visibility:hidden?
Vamos testar, vejam:

É possível perceber que a tabela ficou horrível. Ele realmente ocultou a linha que não queríamos que fosse exibida, mas deixou um espaço em branco, desformatando a nossa tabela.
Ou seja, quando quiser que sua tabela continue com o visual correto, utilize sempre o visibility:collapse para esconder trechos.
Cursor
Ainda falando sobre propriedades de visualização, temos a interessante cursor, que permite que se defina como o cursor sera exibido quando posicionado sobre o elemento.
Vou inserir o seguinte código CSS:
.{font-size:14px; width: 100%; cursor:wait;}
E no HTML farei dessa forma:
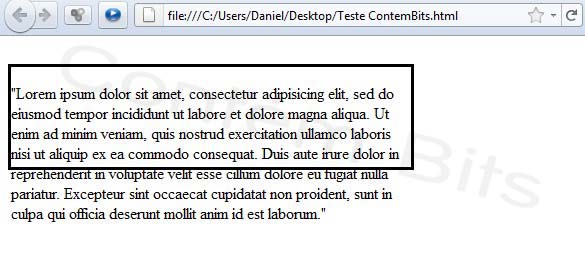
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
A exibição da página sera assim:

Aparentemente é uma exibição normal. Agora vou posicionar o cursor sobre o parágrafo para vermos o CSS em ação:

Vejam que só de posicionar o mouse sobre o parágrafo ele já ganha o ícone de wait. Poderíamos escolher muitos outros tipos de ícones. É uma propriedade interessante, apesar de bem pouco utilizada.
Overflow
Outra propriedade que merece ser citada é a overflow. Essa é uma propriedade acionada sempre que um elemento for maior do que a área reservada para ele. Vou mostrar com imagens alguns dos valores mais importantes.
Criei o seguinte código CSS:
#corpoPagina{width:400px; height:100px; overflow:scroll;}
E um HTML simples:
<div id="corpoPagina">
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</div>
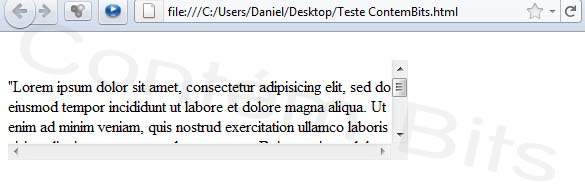
Isso vai gerar a seguinte página:

Percebam que foi criado o bloco com 400 pixels de comprimento por 100 de altura, mas o texto inserido era maior do que essa caixa, então o overflow:scroll entrou em ação e criou a barra de rolagem.
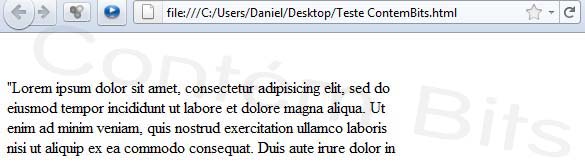
Poderíamos usar valores como overflow:hidden;, que esconderia o conteúdo excedente, dessa forma:

Percebam que agora foi exibido apenas o conteúdo que coube no quadro de 400 x 100 pixels. O restante não foi mostrado.
É possível também usar o valor overflow:visible;

Eu adicionei uma borda, para que fosse possível saber onde termina o bloco delimitado. Vejam que agora o texto foi exibido, mesmo extrapolando os limites da caixa criada. Esse valor deve ser usado com cuidado, pois quase sempre ele se sobrepõe a outros componentes da página.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Pac Man

Apenas no ano de 1982, o clássico Pac Man vendeu mais de 400 mil máquinas de fliperama em todo o mundo e recebeu cerca de 7 bilhões de moedas nestas máquinas. Saiba mais.
Playstation

O Playstation só nasceu porque uma parceria entre Sony e Nintendo, para desenvolver uma unidade de CD para o Super Nintendo, fracassou. Clique aqui e saiba mais.
Donkey Kong

A empresa Universal City Studios, detentora dos direitos autorais do King Kong, processou a Nintendo logo após o lançamento de Donkey Kong, pois segundo ela, o game violava os seus direitos. Ela venceu o processo e recebeu da Nintendo uma indenização de quase 2 milhões de dólares.
Inteligência artificial

O primeiro jogo a fazer uso de uma Inteligência Artificial foi o Mouse in the Maze, criado em 1955, na União Soviética. Você pode saber mais sobre ele clicando aqui.
Space Invaders

A partida mais longa do clássico Space Invaders durou incríveis 38 horas e 32 minutos e esta façanha foi conseguida por um jogador de apenas 12 anos! O jogo, claro, podia ser pausado para alimentação e descanso, mas ainda assim o recorde, estabelecido no dia 02/09/1980, ainda não foi quebrado. Saiba mais.
Street Fighter 2

Street Fighter 2, lançado para o Super Nintendo no início dos anos 90, foi o principal responsável pelo aumento nas vendas deste console. Graças ao sucesso do título nos Arcades e à perfeita adaptação ao console, muitos consumidores adquiriram o SNES para jogarem o título em casa. Saiba mais.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Muitos aplicativos

Instalar vários aplicativos com o mesmo propósito, como editores de texto, reprodutores de músicas ou vídeos e até programas antívirus sobrecarregam o seu sistema operacional e ainda ocupam espaço desnecessário em seu HD. Tenha apenas um bom programa para cada função.
Tetris

O título Tetris detém o recorde de jogo mais adaptado de todos os tempos. No total foram mais de 60 plataformas diferentes que receberam alguma versão do quebra-cabeças criado por Alexey Pajitnov. Conheça mais sobre este incrível jogo clicando aqui.
Recorde de patentes

A IBM detém o recorde de patentes em um único ano, atingindo a marca de 4186 registros no ano de 2008. Clique aqui e saiba mais sobre esta gigante do mundo da tecnologia.
Mario em Donkey Kong

O personagem Mario surgiu pela primeira vez no mundo dos games em um jogo chamado Donkey Kong, lançado em 1981. Mario, que naquela época se chamava Jumpman, não era o personagem principal do jogo, mas ele se tornaria um dos mais famosos personagens do mundo dos games. Saiba mais.
Civilization

A empresa Take-Two pagou à Infogrames mais de 22 milhões de dólares pelos direitos de Civilization, em novembro de 1994. Ainda sobre este título, Sid Meier, um dos seus fundadores, é o profissional da área dos games mais premiado em todo o mundo.










