Agora que já vimos as unidades, os seletores, herança e os estilos de folhas, vamos começar a falar um pouco sobre as propriedades relacionadas às formatações dos textos. A tabela abaixo mostra algumas propriedades bastante importantes e os valores que podem ser atribuídos a elas.
| Propriedade | Breve Descrição | Exemplo de Valores Aceitáveis |
|---|---|---|
| font-size | Altera o tamanho da fonte | Pode aceitar qualquer número seguido de uma das unidades já discutidas, como, por exemplo, 20px |
| font-family | Define qual fonte será usada para exibição dos textos. Você pode selecionar mais de uma, seguida por vírgula. Dessa forma o navegador vai procurando uma a uma, da esquerda para a direita, até encontrar uma fonte que o usuário possua. Se não encontrar, ele utiliza uma fonte padrão, que varia de navegador para navegador. | Georgia, "Times New Roman", Times, serif |
| font-weight | Aplica negrito às letras | Normal, bold, bolder, lighter |
| font-style | Formata o texto de modo itálico. | Normal, italic, oblique |
| text-decoration | Modifica os textos, inserindo sublinhados, riscados, linha superior e texto piscando. | Underline, overline, blink, line-through |
| text-transform | Pode inserir ou remover caracteres maiúsculos | Uppercase, lowercase |
| text-indent | Provoca recuo no texto | Qualquer valor numérico seguido de uma das unidades já discutidas, como, por exemplo, 30px ou 2em. |
| text-align | Define o alinhamento do texto. | Center, justify, left, right |
Existem também algumas propriedades que interferem diretamente no texto, que são:
Line-Height = Determina a espessura da linha.
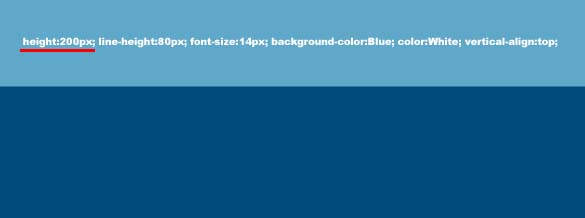
Vou colocar alguns exemplos de sua utilização, já aproveitando para demonstrar outros parâmetros, mas vou colorir a linha, para ficar fácil visualizar.
Vertical-align = Define o alinhamento vertical do texto. É bastante útil caso você esteja usando uma tabela ou um parágrafo cuja dimensão da linha seja muito maior do que o tamanho da fonte. No entanto, para que esse parâmetro funcione corretamente é necessário tomar cuidado com alguns detalhes. Vejam alguns exemplos:

Apesar de o comando estar direcionando o posicionamento para cima, o texto apareceu no meio da linha. Isso acontece porque o único parâmetro que define a espessura desse parágrafo é a própria espessura da linha e, por padrão o navegador sempre posicionará o texto no meio da linha. Existem algumas alternativas para se contornar isso. Vou citar as duas: a primeira é criar outro parâmetro que determine um valor maior para o parágrafo, para que a linha fique contida nele. Para isso vamos usar o parâmetro height, que determina a altura de um objeto.

Percebam que o texto permaneceu centralizado em relação à linha onde está inserido, mas essa linha foi deslocada para cima, graças ao parâmetro height:200px;
Se reduzirmos o tamanho da linha para um tamanho igual ou próximo ao tamanho da fonte, o texto aparecerá posicionado na parte superior, vejam:

Outra alternativa seria usarmos um parâmetro chamado de display: table-cell; Ele faz com que o navegador enxergue o parágrafo como se fosse uma célula de uma tabela. Dessa forma o texto pode ser alinhado sem que seja necessário inserir o parâmetro line-height, vejam:

Nesse exemplo não existe o parâmetro que determina o tamanho da linha e, apenas para diferenciar, desloquei o texto para baixo, com o valor bottom.
Para explicar a função do vertical-align acabei tendo que falar do height e um pouco do display, mas como vocês puderam perceber, tudo é bastante simples.
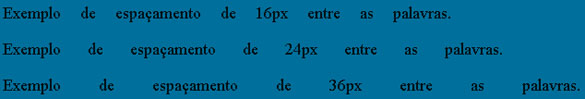
Word-spacing = Define o espaço que o navegador colocará entre uma palavra e outra.
Exemplos de utilização:
h2 {word-spacing: 1.8em;}
p {word-spacing: 80px;}

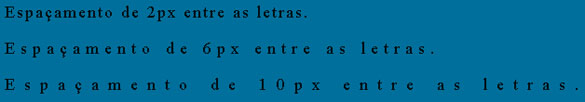
Letter-spacing = É o espaço entre cada uma das letras das palavras. Essa propriedade, assim como a word-spacing, aceita qualquer uma das unidades já vistas.
Exemplos:
h2 {letter-spacing: 1.2em;}
p {letter-spacing: 0.4cm;}

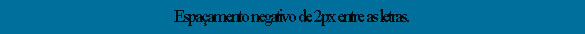
A curiosidade é que ela aceita valores negativos, que provocarão a sobreposição de letras. Vejam abaixo um espaçamento negativo de 2px.
p {letter-spacing: -2px;}

Na sequência veremos as propriedades de listas.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Galaxy Game

As primeiras máquinas de fliperama do mundo a utilizarem moedas, chamadas de Galaxy Game, custavam mais de 20 mil dólares para serem produzidas. Saiba mais sobre elas aqui.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Nintendo Wii

Nos primeiros oito dias após o lançamento do console Nintendo Wii foram vendidas 600 mil unidades. Isso equivale a quase um por segundo e estes incríveis números são referentes às vendas apenas nos EUA!
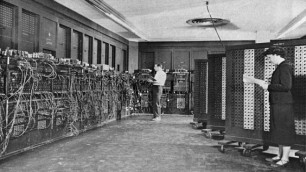
ENIAC

O ENIAC, primeiro computador valvulado do mundo, possuía 17.000 válvulas, 500.000 pontos de solda, 30 toneladas de peso e ocupava uma área de 180 metros quadrados. Clique aqui e conheça mais sobre a história dos computadores.
Computadores de 1,5 tonelada

Em 1949 a revista Popular Mechanics fez uma previsão para o futuro, dizendo: "Um dia os computadores pesarão menos do que 1,5 tonelada". E pensar que temos smartphones capazes de realizar milhões de vezes mais operações do que os computadores daquela época.
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
River Raid

O épico jogo River Raid, do Atari, foi desenhado e boa parte de sua programação foi feita por uma mulher: Carol Shaw, uma excelente programadora e funcionária da Activision em 1982. Saiba mais sobre a história deste incrível jogo, aqui.










