No tópico anterior vimos como persistir dados entre funções através de variáveis globais. Isso é muito útil, mas podemos precisar de algo mais persistente ainda. Para entendermos exatamente o papel e a importância de um Cookie, vamos antes falar sobre um importante conceito chamado Sessão.
Uma sessão acontece sempre que você abre o seu navegador e carrega alguma página. Se você fechar o navegador, estará encerrando a sessão. Bem, mas e se quisermos persistir dados entre as sessões, ou seja, e se quisermos fechar o navegador e, quando o abrirmos novamente, termos acesso aos dados salvos na sessão anterior? É possível! Para isso temos que usar os famosos Cookies!
Existe uma forma interessante de verificar um cookie em ação. Basta que você entre em algum grande portal de compras e fique analisando um determinado tipo de produto, como por exemplo câmeras fotográficas. Então você fecha o seu navegador e o abre novamente. Você verá que o site colocará em destaque as câmeras fotográficas, pois ele "se lembra" que em sua última visita você demonstrou interesse por este tipo de produto. Essa capacidade de "se lembrar" das coisas, ou seja, de persistir dados entre sessões, é possível graças aos Cookies.
Cookies são pequenos blocos de dados armazenados pelo navegador no computador do usuário. Seu funcionamento lembra muito o das variáveis, aliás, o princípio é o mesmo, pois neles definimos um nome e o vinculamos a um valor. A grande diferença é que os dados gravados em cookies persistem, ou seja, eles continuam lá mesmo depois do navegador ser fechado ou do computador do usuário ser desligado.
Vamos criar um problema simples para aprendermos a lidar com eles. Faremos uma função que será executada no carregamento da página e que perguntará o nome do usuário, então o exibirá em uma mensagem de boas vindas.
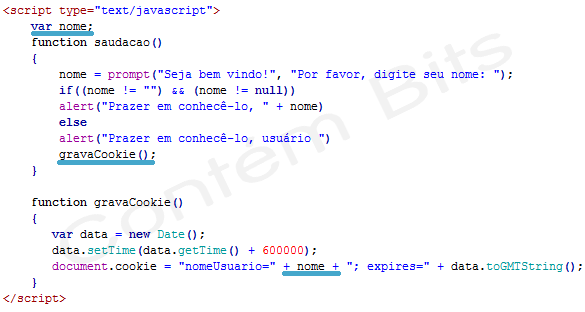
Nosso código JavaScript ficará da seguinte forma:
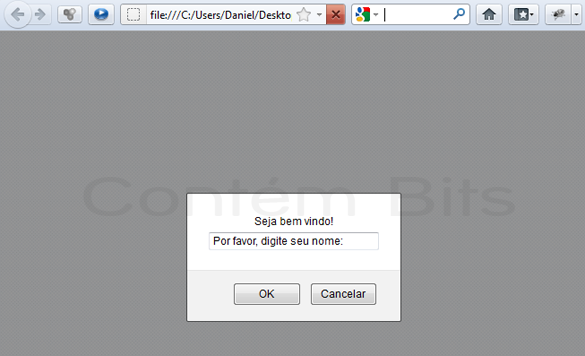
<script type="text/javascript">function saudacao() {var nome = prompt("Seja bem vindo!", "Por favor, digite seu nome: ");if ((nome != "") && (nome != null))alert("Prazer em conhecê-lo, " + nome)elsealert("Prazer em conhecê-lo, usuário ")}
</script>
Promtp
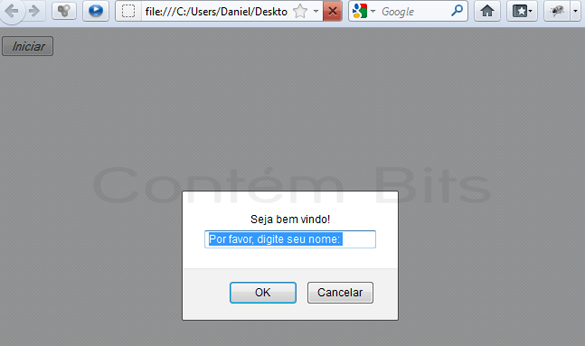
A observação antes de prosseguirmos fica por conta do comando prompt, do qual eu não havia falado ainda. Sua função é muito simples, pois ele é responsável somente por exibir um pequeno prompt, ou seja, uma pequena caixa para que o usuário entre com um dado. Neste exemplo estamos armazenando a informação digitada pelo usuário na variável nome. No navegador esse comando ficará assim:

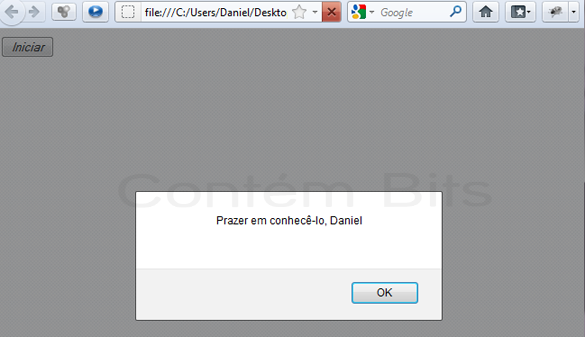
Resumindo, fiz um pequeno código para receber o nome do usuário. Se ele digitar um nome, receberá uma mensagem de boas vindas personalizada. Se não digitar nada, receberá uma mensagem genérica.

O problema desse código é que a cada vez que abrirmos essa página ele irá perguntar o nome do usuário, ou seja, a informação digitada não persiste. Vamos resolver isso com um cookie, mas antes vamos entender como é sua estrutura.
Basicamente um cookie é formado por três dados, que são um nome, um valor e um período de vida. Esse período de vida é chamado de tempo de expiração ou validade. Vencido esse tempo o cookie se destrói, ou seja, deixa de estar disponível. Esse valor é sempre definido em milissegundos, sempre a serem acrescentados a uma data, que normalmente é a data atual. Vamos a um exemplo prático, para ficar fácil de compreender.
Poderíamos criar um cookie assim:
function gravaCookie()
{
document.cookie = "nomeUsuario=Daniel;"
}
Dessa forma criamos um cookie chamado nomeUsuario com o valor Daniel dentro dele. Como não especificamos o terceiro parâmetro, que é o tempo de duração do cookie, ele será válido apenas até o usuário fechar o navegador. Não existirá persistência entre as sessões.
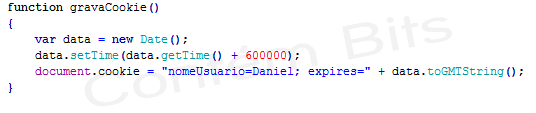
Poderíamos também criar um cookie válido por 10 minutos. Para isso o código ficaria assim:

Já que é comum usarmos a data atual como referência para definirmos por quanto tempo um cookie terá validade, criei a variável data, que é um objeto do tipo Date. Em seguida, na linha 2 da função, defini o seu valor como sendo a data atual mais 600.000 milésimos de segundo, que equivalem a 10 minutos, portanto a variável data terá a data atual, mais 10 minutos.
Na terceira linha criei o cookie, de nome nomeUsuario, valor Daniel e data de vencimento para 10 minutos, que é o valor contido na variável data. O método toGMTString apenas está convertendo para o formato GMT(Greenwich Mean Time), que é um formato adequado para a criação dos cookies.
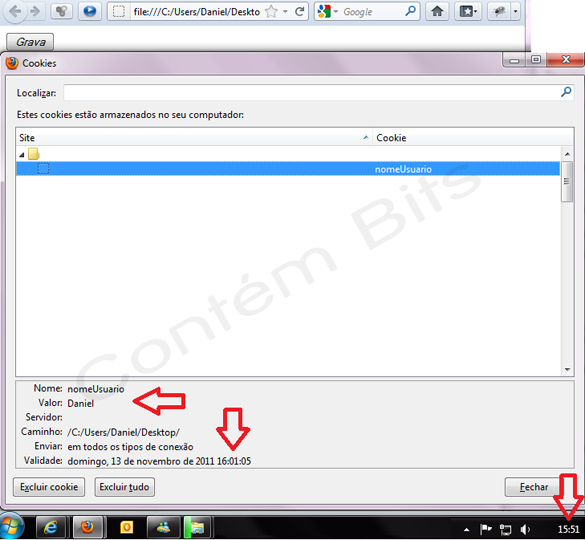
Vou abrir a lista de cookies do Firefox e ver se deu certo.

Aí está nosso cookie perfeitamente gravado, com o nome de nomeUsuario, o valor Daniel e a data de validade estipulada em 10 minutos a partir da data atual.
Vamos fazer um aperfeiçoamento nesse código, para permitir que o valor armazenado não seja um valor fixo definido no código, mas sim o dado digitado pelo usuário no prompt exibido quando a página for carregada. Nosso código ficará dessa forma:

Transformei a variável nome em uma variável global, para que a função gravaCookie pudesse acessá-la. Dentro da função saudação() eu adicionei o chamado para a função gravaCookie e, na linha em que o cookie é criado, já dentro da função gravaCookie, fiz a concatenação dela com o restante do código.
Agora nosso cookie será criado com o valor digitado pelo usuário na tela de saudação. Para melhorar nosso site temos que verificar se o cookie existe e, caso essa resposta seja afirmativa, devemos ler o valor do mesmo e já exibir para o usuário, sem lhe perguntar seu nome novamente.
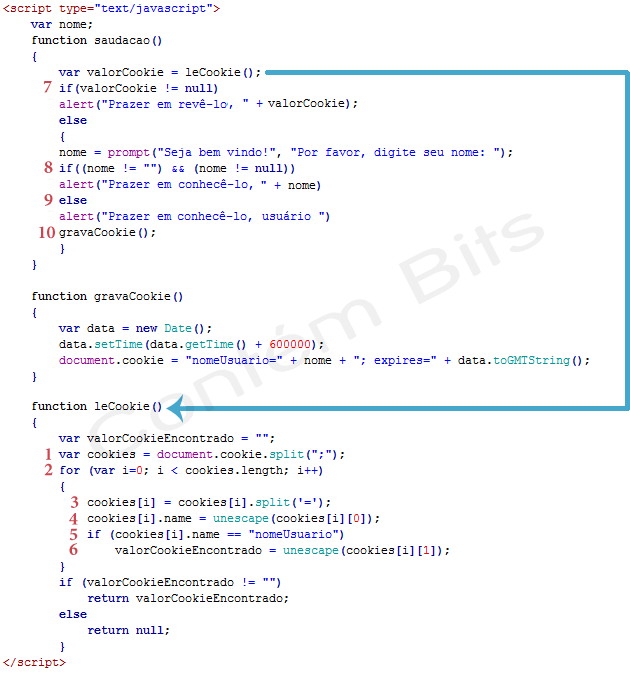
Para isso precisamos verificar se é a primeira vez que o usuário acessa o site, ou seja, temos que verificar se já existe um cookie armazenando seus dados. Se houver, precisamos recuperar esse valor guardado e exibir. Se não houver, então faremos o cadastramento dele, ou seja, a gravação desse cookie. Isso pode ser feito de algumas maneiras. Vou mostrar uma delas:

Vou explicar o código para que fique claro, por isso enumerei algumas linhas importantes. Acompanhem:
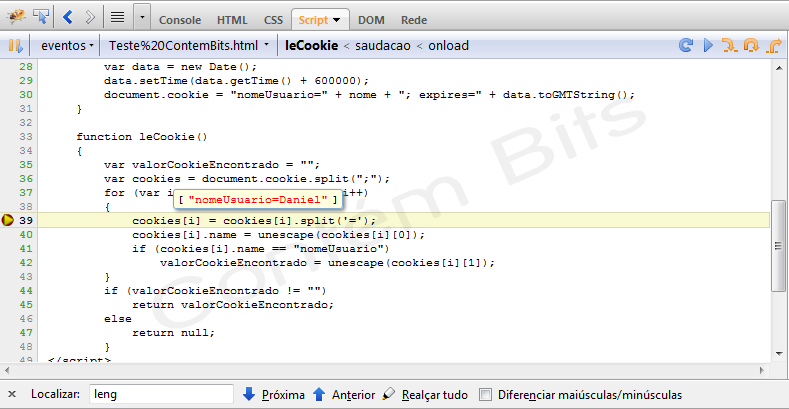
O código começa com a criação da variável valorCookie, que recebe o retorno da função leCookie(). Dentro dessa função, na linha 1, criei a variável cookies, que armazenará os cookies disponíveis. O parâmetro split serve para indicar um ponto de separação. Como os cookies são separados pelo sinal de ponto e vírgula, passei isso como parâmetro. Nesse momento nossa variável cookies vai conter o par “nome=valor” dos cookies disponíveis, vejam esse debug:

Em destaque no código temos o valor da variável cookies, que contém o cookie nomeUsuario com o valor Daniel armazenado. Não confundir com o destaque da linha 39. Essa linha foi onde coloquei o breakpoint, apenas isso. Ignorem-na.
Na linha enumerada com o 2 fiz um comando for para percorrer todos os cookies encontrados. Para isso fiz uso do método length, que retorna o tamanho dos cookies encontrados.
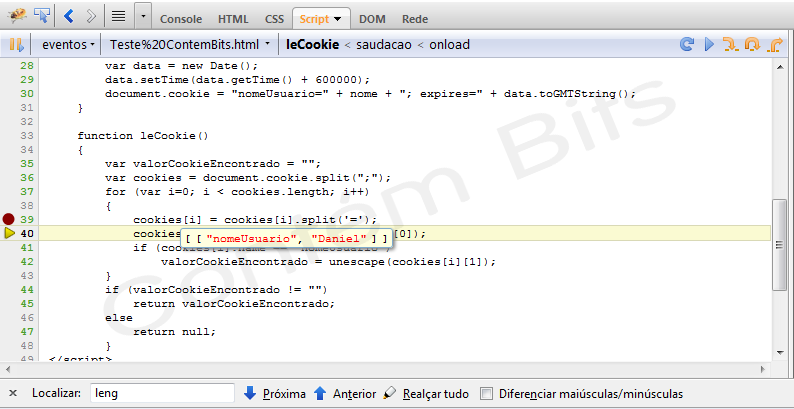
A linha 3 é bastante interessante, pois nela faço a transformação do vetor cookies[i] em uma matriz (ou vetor bidirecional, como preferirem), usando o sinal de igual como marcador de separação. Vejam a demonstração de como ficará nossa variável cookies[i] no debug:

Perceberam que agora o que era apenas um dado (nomeUsuario=Daniel) agora são dois. O (nomeUsuario) e o (Daniel).
Na linha 4 defino o valor de cookies[i].name como sendo o valor da linha i posição zero da nossa matriz. Nesse exemplo a coluna zero equivale ao valor “nomeUsuario”. A função unescape apenas converte caracteres codificados para o formato ASCII, não se preocupe com ela agora.
Na linha 5 faço a comparação do valor da coluna zero com o nome do cookie que estamos procurando. Se for igual ele entra na linha 6, que armazenará o valor da mesma linha, porém da coluna 1, que no caso é o valor do cookie, ou seja, “Daniel”, na variável valorCookieEncontrado. As linhas abaixo da 6 apenas fazem o retorno do valor. Se foi encontrado alguma coisa, portanto se a variável é diferente de uma string vazia, ele retornará a própria variável. Se não, retornará nulo.
A linha 7 verifica se o valor retornado pela função leCookie e armazenado em valorCookie é nulo. Se não for ele exibe a mensagem de "Prazer em revê-lo, " com o nome do usuário concatenado. Se o valor for nulo ele entende que o usuário não está cadastrado e pede para que o mesmo digite seu nome.
Na linha 8 verificamos se algo foi digitado e exibimos a mensagem de saudação para quem foi cadastrado agora. Por fim, na linha 9 o código só vai entrar se o usuário não digitar nome algum e cancelar a tela para digitação do nome, então ele receberá uma saudação totalmente genérica.
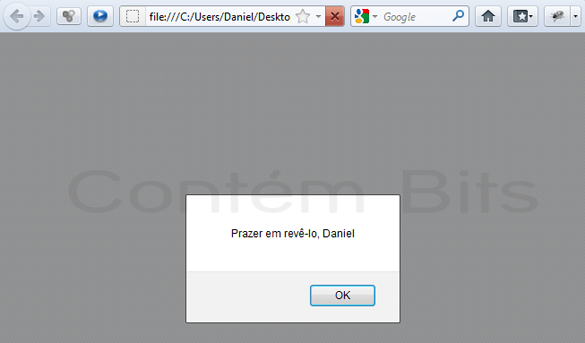
Esse código em execução, caso não tenha um usuário cadastrado, gerará a seguinte exibição no navegador:

Então cadastro um usuário chamado Daniel, fecho a página e, quando a abro novamente:

O site lê o valor do cookie, e em vez de perguntar o nome, já exibe essa saudação personalizada! Conseguimos a tal persistência dos dados!
Para encerrar a parte dos cookies, vamos inserir um botão nessa página que, se pressionado, fará a exclusão do cookie de nome nomeUsuario.
Fiz um botãozinho simples:
<input type="button" value="Apagar" onclick="apagaCookie();" />
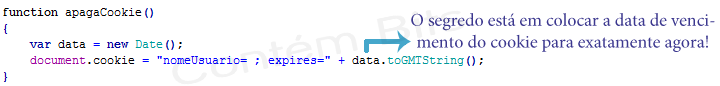
E um JavaScript tão simples quanto:

Vejam que quando o botão for clicado e a função apagaCookie() é acionada eu estou gerando um cookie com o mesmo nome e um valor em branco (o valor aqui pouco importaria), mas com data de vencimento para exatamente agora. Isso fará com que o cookie morra imediatamente.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Final Fantasy X

O jogo Final Fantasy X para o Sony Playstation 2 vendeu, apenas no dia do seu lançamento, 1.455.732 cópias, estabelecendo um recorde de vendagem para as primeiras 24 horas de um game. Méritos da SquareSoft, que desenvolveu um excelente produto!
Mega Man

A primeira versão do clássico Mega Man, para Nintendo 8 bits, tem seu recorde de pontos estabelecido em 03/11/2006, por David Archey, que cravou 2.396.700 pontos, terminando o jogo.
Muitos aplicativos

Instalar vários aplicativos com o mesmo propósito, como editores de texto, reprodutores de músicas ou vídeos e até programas antívirus sobrecarregam o seu sistema operacional e ainda ocupam espaço desnecessário em seu HD. Tenha apenas um bom programa para cada função.
Nintendo Entertainment System

O console Nintendo Entertainment System (NES), da Nintendo, detém o recorde de videogame mais clonado em todo o mundo. Já foram catalogados mais de 300 aparelhos diferentes capazes de reproduzir seus jogos! Saiba mais sobre ele aqui.
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Tomb Raider - O Filme

Considerando todas as adaptações de jogos de videogame para o cinema, a mais bem sucedida foi Lara Croft: Tomb Raider, lançado em 2001 e que faturou 274 milhões de dólares. Ele foi dirigido por Simon West e estrelado pela bela Angelina Jolie.
Mario em Donkey Kong

O personagem Mario surgiu pela primeira vez no mundo dos games em um jogo chamado Donkey Kong, lançado em 1981. Mario, que naquela época se chamava Jumpman, não era o personagem principal do jogo, mas ele se tornaria um dos mais famosos personagens do mundo dos games. Saiba mais.
Playstation

O Playstation só nasceu porque uma parceria entre Sony e Nintendo, para desenvolver uma unidade de CD para o Super Nintendo, fracassou. Clique aqui e saiba mais.
Música tema do Blanka

Até a primeira metade dos anos 90 era bastante comum que as trilhas sonoras dos games fossem criadas por mulheres e a responsável pelas músicas do clássico Street Fighter 2 foi Yoko Shimomura. Segundo ela, o ritmo "Tararirarin" da música tema do personagem Blanka, do Brasil, veio à sua cabeça enquanto ela estava no trem a caminho da Capcom.
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".
Galaxy Game

As primeiras máquinas de fliperama do mundo a utilizarem moedas, chamadas de Galaxy Game, custavam mais de 20 mil dólares para serem produzidas. Saiba mais sobre elas aqui.
River Raid

O épico jogo River Raid, do Atari, foi desenhado e boa parte de sua programação foi feita por uma mulher: Carol Shaw, uma excelente programadora e funcionária da Activision em 1982. Saiba mais sobre a história deste incrível jogo, aqui.
Nintendo Wii

Nos primeiros oito dias após o lançamento do console Nintendo Wii foram vendidas 600 mil unidades. Isso equivale a quase um por segundo e estes incríveis números são referentes às vendas apenas nos EUA!
PC com barulho?

Excesso de barulho dentro do seu gabinete, principalmente logo que você o liga, pode ser sintoma de problemas nas ventoinhas, que podem precisar ser limpas ou trocadas. Entre em contato com um técnico de sua confiança e verifique isso o quanto antes.
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.










