Bem, agora que já fizemos exemplos simples de como criar e chamar funções em JavaScript, vamos avançar um pouco mais. Vamos fazer, como primeira parte desse tutorial, uma função que leia dois campos de um formulário HTML e exiba seu produto. Para isso faremos uso de uma função muito importante, chamada de getElementById.
Entendendo o getElementById
Esta função permite capturar e manipular campos de formulários HTML a partir do seu identificador id, pois ele é a chave para que o JavaScript consiga localizá-lo. Sua sintaxe é bastante simples. Se quisermos pegar o valor de um campo identificado no código com o id=”telefone” e armazena-lo em uma variável, podemos fazer dessa forma:
var conteudoCampo = document.getElementById(“telefone”).value;
Neste comando temos a palavra document, que representa o objeto atual onde o script se encontra, depois entra a função em si, que no caso é a getElementById, então, entre parênteses especificamos o identificador que estamos procurando, e o complemento value acessa o seu valor.
Essa função é das mais importantes e usadas em JavaScript. Poderíamos também fazer o contrário, que é inserir um valor no campo, a partir da execução do script. Vamos imaginar uma situação totalmente inversa, na qual tenhamos o valor dentro da variável conteudoCampo e queremos inseri-lo no campo identificado como telefone em nosso formulário. Nosso código JavaScript ficaria assim:
document.getElementById(“telefone”).value = conteudoCampo;
O procedimento é semelhante ao de uma atribuição de valor a uma variável. É bastante simples!
Agora vamos ao exemplo do nosso código, que lerá dois campos com números e exibirá uma janela com o produto dos mesmos.
Nosso código ficará assim:
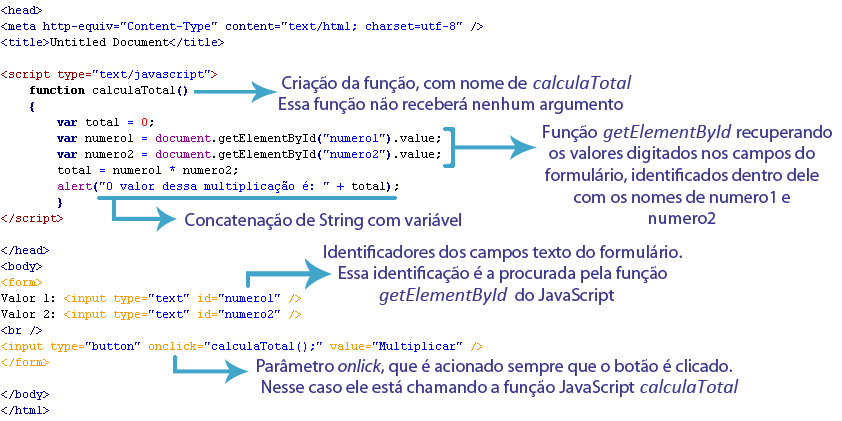
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Untitled Document <title><script type="text/javascript">function calculaTotal() {
var total = 0;
var numero1 = document.getElementById("numero1").value;
var numero2 = document.getElementById("numero2").value;
total = numero1 * numero2;
alert("O valor dessa multiplicação é: " + total);
}</script></head><body><form>Valor 1: <input type="text" id="numero1" />Valor 2: <input type="text" id="numero2" /><input type="button" onclick="calculaTotal();" value="Multiplicar" /></form></body></html>Para que fique bem claro o funcionamento dessa importante função, vou comentar o código:

Vamos repassar o código todo. Eu criei a função com o nome de calculaTotal, que não recebe nenhum argumento, por isso o parênteses está vazio. Depois criei a variável total, que vai exibir o valor da multiplicação, e a inicializei com o valor zero. Em seguida criei a variável numero1, que recebe, através do comando document.getElementById, o valor digitado no campo numero1 do formulário HTML. O fato dos nomes da variável e do campo do formulário serem iguais é apenas uma coincidência. Isso não é um problema. O que importa para que essa leitura aconteça corretamente é que o valor entre parênteses no comando document.getElementById seja idêntico ao informado no id do campo do formulário.
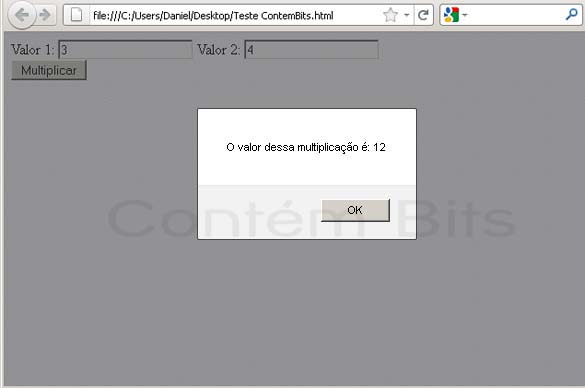
Em seguida inseri, na variável total, o valor da multiplicação das variáveis numero1 pela numero2. Por fim, através da função alert, exibi a frase entre aspas, acrescentando o valor da variável total. O resultado, no navegador, é:

Vamos fazer o inverso. Agora não vamos exibir o resultado numa caixa de alerta, mas sim dentro de um campo do formulário, como se estivéssemos mostrando ao usuário o resultado da soma de itens de uma compra. Vamos inserir mais um campo no formulário com o nome de resultado, dessa forma:
Resultado: <input type="text" id="resultado" readonly="readonly" />
Coloquei também o parâmetro readonly=’readonly’, para que o usuário não possa editar esse campo.
E nossa função JavaScript agora ficará assim:
<script type="text/javascript">
function calculaTotal() {
var total = 0;
var numero1 = document.getElementById("numero1").value;
var numero2 = document.getElementById("numero2").value;
total = numero1 * numero2;
document.getElementById("resultado").value = total;
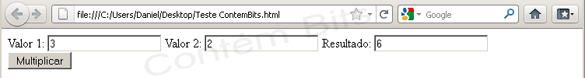
}</script>A execução desse código gerará a seguinte saída:

Ao clicar no botão, a função foi acionada, fez o cálculo e inseriu, no campo resultado, o valor da multiplicação. Essa técnica de usar o comando getElementById para procurar um campo e depois usar o complemento value para inserir um valor é muito utilizada. Praticamente todos os formulários de cálculo de compras usam essa técnica ou alguma derivada dela.
Ela é bastante simples, mas muito importante!
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Mega Man

A primeira versão do clássico Mega Man, para Nintendo 8 bits, tem seu recorde de pontos estabelecido em 03/11/2006, por David Archey, que cravou 2.396.700 pontos, terminando o jogo.
Asteroids

O título Asteroids, do Atari, possui recorde de pontuação há 30 anos. Em 1982 um americano chamado Scott Safran atingiu a marca de 41.336.440. Atualmente ele faz parte de um minúsculo grupo de jogadores que conseguiram manter seus recordes por mais de 30 anos.
Space Invaders

A partida mais longa do clássico Space Invaders durou incríveis 38 horas e 32 minutos e esta façanha foi conseguida por um jogador de apenas 12 anos! O jogo, claro, podia ser pausado para alimentação e descanso, mas ainda assim o recorde, estabelecido no dia 02/09/1980, ainda não foi quebrado. Saiba mais.
Nintendo Wii

Nos primeiros oito dias após o lançamento do console Nintendo Wii foram vendidas 600 mil unidades. Isso equivale a quase um por segundo e estes incríveis números são referentes às vendas apenas nos EUA!
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.
PC com barulho?

Excesso de barulho dentro do seu gabinete, principalmente logo que você o liga, pode ser sintoma de problemas nas ventoinhas, que podem precisar ser limpas ou trocadas. Entre em contato com um técnico de sua confiança e verifique isso o quanto antes.
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".










