Agora vamos falar sobre as propriedades de flutuação do CSS. São poucas, mas muito importantes.
Float
Essa propriedade aceita os valores left, right e none. Basicamente o que ela faz é flutuar com os objetos, para a direita ou esquerda, dependendo do valor recebido como parâmetro. Abaixo vai um exemplo de uma das utilizações:
.flutuarEsquerda
{float:left;}
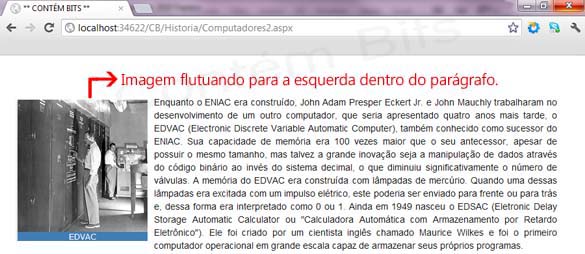
Então no código HTML fiz da seguinte forma:
<img src=”edvac.jpg” alt=”EDVAC” class="flutuarEsquerda" />
O resultado gerado foi:

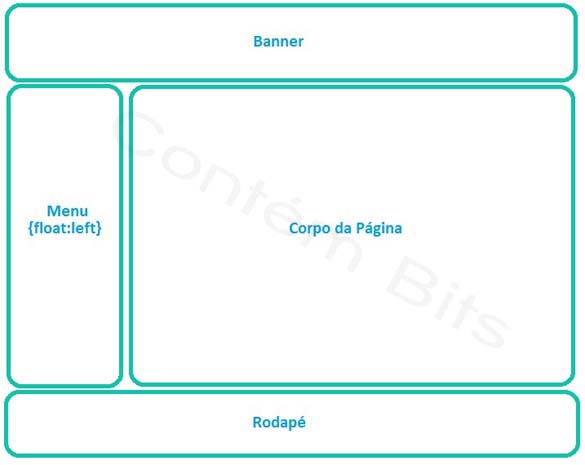
A propriedade float normalmente é utilizada já no início de criação de um site, quando se está estruturando os blocos que receberão o conteúdo. É bastante comum encontrarmos a seguinte disposição de espaços:

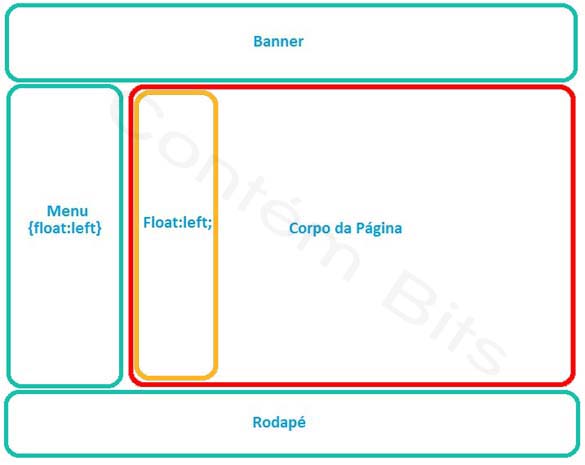
Essa é uma estrutura bastante simples, mas como citei, muito encontrada pela web. Vale lembrar que a propriedade float tem sempre como referência o seu elemento-pai, ou seja, se pegarmos o layout acima e, dentro da div corpo, colocarmos um objeto para flutuar para a esquerda ele não irá para a região do menu, mas sim para o canto esquerdo da div corpo, dessa forma:

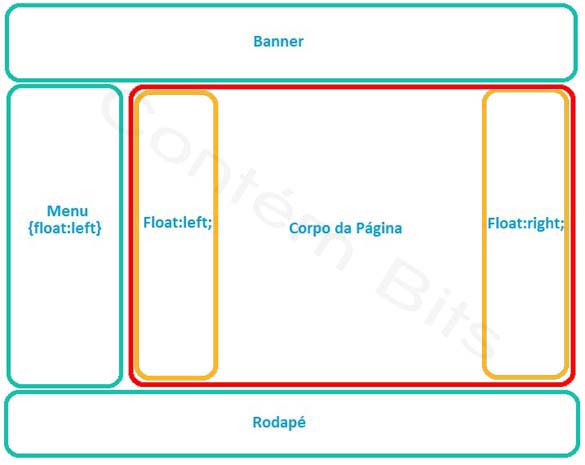
E é possível, dentro de um mesmo elemento-pai, colocar dois objetos para flutuar, um para cada lado, gerando o seguinte layout:

Eu dei três exemplos seguidos de posicionamento de layouts, mas talvez o maior uso dos floats seja para posicionar imagens. Vou dar exemplos reais, que também demonstrarão as diferenças entre usar e não usar essa propriedade. Afinal de contas, para quem está começando a criar páginas, pode parecer meio óbvio que basta posicionar a imagem ao lado de um parágrafo no código HTML para que ela permaneça lá, mas o navegador colocará um em cima do outro, vejam esses códigos:
Código CSS:
.{font-size:14px; width: 50%;}
.flutuarEsquerda{float:left;}
Agora esse HTML:
<body>
<img src="LoremIpsum.jpg" />
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</body>
</html>
Eu inseri uma imagem e em seguida um parágrafo, mas reparem que a imagem não faz uso da propriedade float criada no CSS, pois eu não a vinculei à classe criada. A exibição no navegador será assim:

Mas não é isso que queremos e sim o texto ao lado da imagem, certo? Então vamos vincular a imagem ao atributo responsável por isso.
Agora o HTML usado será esse:
<body>
<img src="LoremIpsum.jpg" class="flutuarEsquerda"/>
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</body>
</html>
E a página será exibida da seguinte forma:

Agora nossa imagem está flutuando para a esquerda e o texto se posicionou ao seu lado. Vamos inserir uma outra imagem flutuando para a direita, deixando o código CSS assim:
.{font-size:14px; width: 50%;}
.flutuarDireita{float:right;}
.flutuarEsquerda{float:left;}
E o HTML assim:
<html>
<body>
<img src="LoremIpsum.jpg" class="flutuarEsquerda"/>
<img src="Lorem2.gif" class="flutuarDireita"/>
<p class="">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </p>
</body>
</html>
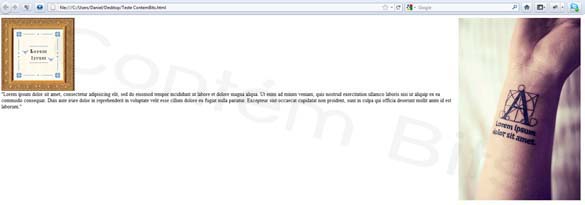
Agora a página ficou assim:

Vejam só o nosso texto no centro e as duas imagens flutuando em suas laterais. Basicamente o funcionamento do float é esse, mas ainda vamos falar um pouco dele.
Clear
Essa propriedade é bastante interessante e está diretamente ligada ao float. O clear impede que um elemento, seja ele quem for, flutue ao redor de onde ele estiver aplicado. Vou dar um exemplo para demonstrar. No parágrafo do nosso exemplo vou aplicar o clear, deixando o código CSS assim:
.{font-size:14px; width: 100%; clear:both;}
.flutuarDireita{float:right;}
.flutuarEsquerda{float:left;}
Vejam nossa página:

Percabam que as duas imagens continuam flutuando, mas o parágrafo se deslocou para fora da direção de onde elas estão. É bastante comum usarmos o clear em rodapés, para impedir que outras regiões flutuantes da página se sobreponham a ele. Resumindo, o Clear impede que qualquer objeto flutue ao lado dele.
Neste caso eu apliquei o valor both, portanto estou dizendo que quero que o parâmetro clear seja aplicado a ambos os lados, mas nós poderíamos definir apenas um. Vou mudar nosso exemplo e aplicar o clear apenas do lado esquerdo. Vou também colocar uma imagem de altura bem diferente, para que fique bem nítido o que está acontecendo. Nosso CSS agora vai ficar assim:
.{font-size:14px; width: 100%; clear:left;}
.flutuarDireita{float:right;}
.flutuarEsquerda{float:left;}

Percebam que com o clear aplicado para o lado esquerdo estamos dizendo ao navegador que nenhum elemento pode flutuar desse lado, mas do lado direito estamos permitindo, por isso o texto ocupa a mesma direção da imagem flutuando do lado direito. Isso é extremamente útil e em praticamente todos os grandes sites da Internet este recurso é utilizado com frequência.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
ENIAC

O ENIAC, primeiro computador valvulado do mundo, possuía 17.000 válvulas, 500.000 pontos de solda, 30 toneladas de peso e ocupava uma área de 180 metros quadrados. Clique aqui e conheça mais sobre a história dos computadores.
Mouse

O mouse foi criado em 9 de dezembro de 1968, por um americano chamado Douglas Engelbart, que o batizou de "XY Position Indicator for a Display System". Conheça a história do mouse clicando aqui.
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Computadores de 1,5 tonelada

Em 1949 a revista Popular Mechanics fez uma previsão para o futuro, dizendo: "Um dia os computadores pesarão menos do que 1,5 tonelada". E pensar que temos smartphones capazes de realizar milhões de vezes mais operações do que os computadores daquela época.
Galaxy Game

As primeiras máquinas de fliperama do mundo a utilizarem moedas, chamadas de Galaxy Game, custavam mais de 20 mil dólares para serem produzidas. Saiba mais sobre elas aqui.
Asteroids

O título Asteroids, do Atari, possui recorde de pontuação há 30 anos. Em 1982 um americano chamado Scott Safran atingiu a marca de 41.336.440. Atualmente ele faz parte de um minúsculo grupo de jogadores que conseguiram manter seus recordes por mais de 30 anos.
PDP-1

O primeiro computador a conseguir rodar o jogo Spacewar era o PDP-1, que custava 120 mil dólares e pertencia ao Massachusetts Institute of Technology. O jogo demorou 200 horas para ser desenvolvido, em 1962, e seu criador foi um cientista da computação chamado Steve Russel.
Nintendo Entertainment System

O console Nintendo Entertainment System (NES), da Nintendo, detém o recorde de videogame mais clonado em todo o mundo. Já foram catalogados mais de 300 aparelhos diferentes capazes de reproduzir seus jogos! Saiba mais sobre ele aqui.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
Música tema do Blanka

Até a primeira metade dos anos 90 era bastante comum que as trilhas sonoras dos games fossem criadas por mulheres e a responsável pelas músicas do clássico Street Fighter 2 foi Yoko Shimomura. Segundo ela, o ritmo "Tararirarin" da música tema do personagem Blanka, do Brasil, veio à sua cabeça enquanto ela estava no trem a caminho da Capcom.
Nintendo Wii

Nos primeiros oito dias após o lançamento do console Nintendo Wii foram vendidas 600 mil unidades. Isso equivale a quase um por segundo e estes incríveis números são referentes às vendas apenas nos EUA!










