Agora que já falamos sobre o que é uma variável e o que são funções, é o momento de fazermos um aprofundamento. Em
JavaScript, assim como em muitas outras linguagens, podemos ter variáveis locais e globais.
As variáveis locais somente podem ser acessadas de dentro da função a
qual pertencem, enquanto as globais podem ser utilizadas por todas as funções da aplicação. Diferenciá-las é muito simples. Uma variável é considerada global se ela não estiver contida em nenhuma função. Dessa forma
todas as funções poderão usá-la. Por outro lado, uma variável é considerada local se tiver
sido criada dentro de uma função.
Resumindo: se uma variável não tiver vínculo com nenhuma função, pode ser usada por
todas!
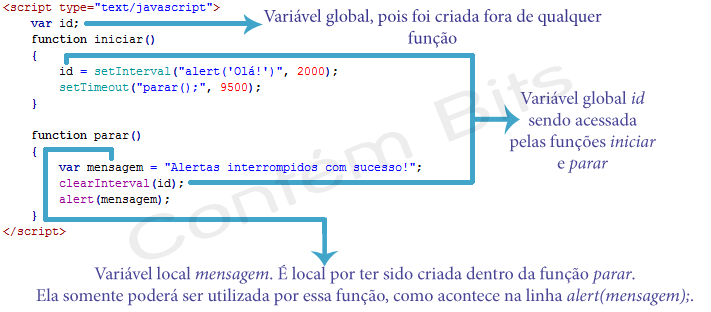
Na prática funciona da seguinte forma:

É simples! Mas talvez você esteja se perguntando por que não criar todas as variáveis globais, já que dessa forma elas
ficariam acessíveis a todas as funções, certo? É uma pergunta comum.
Bem, variáveis globais são uma verdadeira faca de dois gumes. O fato de poderem ser acessadas por qualquer função é
algo perigoso de se administrar, principalmente em códigos grandes. Imagine uma variável global que é acessada por 15
funções ao longo de um código, todas efetuando alterações no valor da mesma a todo instante. Ficaria extremamente
complicado saber seu valor atual no momento de efetuar uma verificação de código. E ainda existe outro diferencial:
as variáveis globais mantém o seu valor durante toda a execução da aplicação, fato que não
acontece com as locais. Uma variável local somente existe durante a execução da
função. Quando esta se encerra, a variável é destruída da memória. Considerando isso, armazenar dados como
senhas em uma variável global pode não ser interessante, já que isso ficaria na memória tempo demais. Sendo assim, use
as variáveis globais somente se realmente precisar persistir seu valor ou então passá-lo para outra função. Do
contrário, ou seja, se um determinado valor só for útil dentro da função, use a local.
Curiosidade:
E se criarmos uma variável global chamada idade, mas dentro
de uma função criarmos uma variável local também chamada idade. Então atribuímos valores diferentes a elas e, de dentro dessa função, mandamos exibir
o valor da variável idade. Qual dos valores será exibido, o da variável local ou da
global? Vamos testar:

Testando este código no navegador, teremos:

25! O interpretador sempre dará prioridade para a variável local, por isso no nosso exemplo o valor exibido foi de 25.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Nintendo Entertainment System

O console Nintendo Entertainment System (NES), da Nintendo, detém o recorde de videogame mais clonado em todo o mundo. Já foram catalogados mais de 300 aparelhos diferentes capazes de reproduzir seus jogos! Saiba mais sobre ele aqui.
Senhas

Digitar senhas em computadores de uso coletivo é extremamente perigoso, pois além de softwares de monitoramento, existem dispositivos de hardware que podem capturar suas senhas. Evite ao máximo acessar sites de bancos a partir destes computadores. Veja mais aqui.
River Raid

O épico jogo River Raid, do Atari, foi desenhado e boa parte de sua programação foi feita por uma mulher: Carol Shaw, uma excelente programadora e funcionária da Activision em 1982. Saiba mais sobre a história deste incrível jogo, aqui.










