Agora que as famosas tags já não são mais um mistério, vou falar um pouco sobre as principais delas. Para um arquivo ser
considerado HTML e ser interpretado corretamente pelos navegadores, ele precisa conter algumas tags essenciais. São
elas:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Se você utilizar um programa específico para criação de páginas HTML, ele já fará a inserção dessas tags obrigatórias
automaticamente, mas ainda assim vou falar resumidamente sobre todas elas.
A tag <html> apenas diz ao navegador em que linguagem ele deve
interpretar esse código.
A <head> fornece informações básicas sobre o documento, mas sempre com
outras tags aninhadas. No exemplo acima coloquei a tag <title>, que
permite que se defina um título para o documento. Criei o seguinte exemplo:
<html>
<head>
<title>Adicionando um título como exemplo</title>
</head>
<body>
</body>
</html>
Abrindo este código em um navegador, teremos:

Percebam que o texto inserido entre as tags <title> e </title>foi inserido na barra de título
da página. A observação é que alguns navegadores, como o Firefox 7, já estão ocultando essa barra, portanto o texto
não é exibido. Parece-me que isso é uma tendência, para que se libere mais espaço na tela para exibir a página. De
qualquer forma, fica explicado!
Ainda dentro das tags <head> e </head>colocamos scripts feitos em outras linguagens, como
Javascript, e também vinculamos arquivos de folhas de estilo, como as CSS. Essas são, basicamente, as funções dessas
tags. Se você for um iniciante em HTML, não se preocupe com elas agora. Conforme for aprimorando seus conhecimentos,
seja em CSS ou Javascript, vai fazendo uso disso com frequência e entendendo melhor seu funcionamento.
Entre as tags <body>e</body>colocamos o conteúdo da página. É aqui que todas as
tags que estruturarão o documento deverão ser inseridas. Vou falar um pouco sobre elas, e, mesmo quando isso não for
explícito, lembrem que todas as tags a seguir devem estar no corpo da página, portanto entre
<body>e</body>,ok?
Bem, como toda página deve ter um cabeçalho, começarei pela sequência de tags referentes a isso.
<h1> e </h1>
<h2> e </h2>
<h3> e </h3>
<h4> e </h4>
<h5> e </h5>
<h6> e </h6>
A diferença visual entre elas é apenas o tamanho em que os textos serão apresentados, conforme imagem abaixo:

Como foi possível perceber, as tags <h>, criam cabeçalhos, ou seja, são indicadas para a inserção
de títulos no documento.
No entanto existem diferenças não visuais e muito importantes. A forma como os buscadores, como o Google, Yahoo,
Altavista, dentre outros, criam os índices, leva em consideração estes cabeçalhos. Esses robôs de busca dão muito mais
importância a um texto contido em uma tag<h1>do que em uma<h6>.
Depois de definidos os cabeçalhos, as páginas precisarão de parágrafos, e como já citei na página anterior sobre tags,
o responsável por criar parágrafos é a tag<p>seguida do seu par de
encerramento</p>
Ainda sobre formatação de textos temos as seguintes tags:
<i> e </i>
<b> e </b>
Lembrando que é possível aninhar várias tags, criando textos em negrito e itálico ao mesmo tempo. Vejam o
exemplo:
<p>Tenho tantos lugares para ir hoje que estou em dúvida. Não sei se
vou primeiro pro
<b>Twitter</b>,
<i>Facebook</i>,
<b> <i>Orkut,
MSN</i> </b>...</p>
Essa exibição nos trará a palavra Twitter em negrito, o Facebook em itálico e Orkut e MSN em negrito e itálico.

Uma tag que merece atenção por ser bastante útil é a tag<pre>.
Se nós criarmos um parágrafo comum e inserirmos nele um texto longo, o navegador se encarregará de gerar as quebras de
linha quando a página terminar. Mas e se quisermos, por exemplo, escrever um verso, com quebras de linha em locais
específicos, como o trecho abaixo:
"Amor é fogo que arde sem se ver,
é ferida que dói e não se sente,
é um contentamento descontente,
dor que desatina sem doer".
(Luiz Vaz de Camões)
A alternativa nada recomendada seria:
<p>"Amor é fogo que arde sem se ver,</p>
<p>é ferida que dói e não se sente,</p>
<p>é um contentamento descontente,</p>
<p>dor que desatina sem doer".</p>
<br>
<p>(Luiz Vaz de Camões)</p>
Horrível, certo? Bem, é aí que entra a tag<pre>. Com ela bastaria fazermos da seguinte forma:
<pre>
"Amor é fogo que arde sem se ver,
é ferida que dói e não se sente,
é um contentamento descontente,
dor que desatina sem doer".
(Luiz Vaz de Camões)
</pre>
Vejamos a exibição no navegador:

Muito melhor, certo? A tag<pre>permite que o texto seja exibido exatamente como estiver escrito no
código, inclusive respeitando linhas em branco.
Para encerrar as tags referentes aos textos, é preciso citar a<br>.
Ela insere uma linha em branco na página e, diferente das outras tags vistas, não necessita de um par de encerramento,
ou seja, não existe tag</br>e o motivo para isso é óbvio: uma linha em branco é algo pontual, fácil
de o navegador identificar e inserir sem gerar qualquer confusão sobre onde ela deve começar e terminar. As versões
mais atuais do HTML usam o formato<br />com a barra após o identificador.
Caso queira, você pode inserir diversas tags<br />seguidas, dessa forma:
<p>
"Amor é fogo que arde sem se ver,
<br>
<br>
<br>
<br>
<br>
é ferida que dói e não se sente, é um contentamento descontente, dor que desatina sem doer". (Luiz Vaz de
Camões)
<p>
A página, no navegador, será:

As várias tags <br> geraram o espaço de várias linhas em branco entre a primeira frase do verso e o
restante.
Essas são as tags de formatação de textos simples. No tópico seguinte falarei sobre a construção de tabelas.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Tetris

Desde o seu lançamento, em 1985, o fantástico jogo Tetris vende pelo menos 70 milhões de unidades por ano em todo o mundo! Os dados são oficiais e fornecidos pela THQ, uma das distribuidoras do título.
Máquina de Pascal

A Máquina de Pascal, criada em 1642 pelo filósofo, físico e matemático francês Blaise Pascal, é reconhecida como o primeiro computador do mundo e ele foi criado com o objetivo de calcular impostos. Saiba mais.
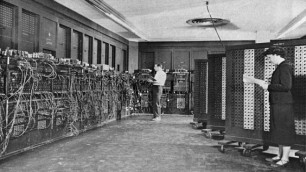
Computadores de 1,5 tonelada

Em 1949 a revista Popular Mechanics fez uma previsão para o futuro, dizendo: "Um dia os computadores pesarão menos do que 1,5 tonelada". E pensar que temos smartphones capazes de realizar milhões de vezes mais operações do que os computadores daquela época.
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".
Galaxy Game

As primeiras máquinas de fliperama do mundo a utilizarem moedas, chamadas de Galaxy Game, custavam mais de 20 mil dólares para serem produzidas. Saiba mais sobre elas aqui.
Mario em Donkey Kong

O personagem Mario surgiu pela primeira vez no mundo dos games em um jogo chamado Donkey Kong, lançado em 1981. Mario, que naquela época se chamava Jumpman, não era o personagem principal do jogo, mas ele se tornaria um dos mais famosos personagens do mundo dos games. Saiba mais.
Final Fantasy X

O jogo Final Fantasy X para o Sony Playstation 2 vendeu, apenas no dia do seu lançamento, 1.455.732 cópias, estabelecendo um recorde de vendagem para as primeiras 24 horas de um game. Méritos da SquareSoft, que desenvolveu um excelente produto!
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras
Final Fantasy

O famoso título Final Fantasy, da Square Enix, tem este nome exatamente porque se tratava da última esperança da empresa, que estava à beira da falência quando o lançou. Clique aqui e conheça detalhes dessa história.










