Links são as ligações entre as páginas da Internet. Quando se clica em algum texto ou imagem e uma nova página é aberta, isso só foi possível por existir, no local do clique, um link. Os links em HTML são criados a partir da tag <a> e seu par </a>, mas assim como a tag <img>, ela precisa de outros parâmetros. Vamos ver na prática como isso é feito. Vamos criar um pequeno parágrafo e, dentro dele um link para o site www.contembits.com.br.
<p> Para visitar o site Contém Bits, clique <a href="http://www.contembits.com"> aqui </a></p>
Criei um parágrafo simples e dentro dele inseri um texto, porém, entre a palavra ‘aqui’, eu inseri as tags <a> e </a> para criar o link. O parâmetro href está identificando para onde o navegador será levado quando o usuário clicar sobre o link, e a palavra aqui será o elo entre a página atual e o site www.contembits.com.
Parece complicado, mas não é. Basta pensar que o navegador precisa saber para onde ir, e isso é definido como valor do atributo href, dentro da tag <a>. Depois é preciso que se defina o que é que será exibido na página e que, quando clicado, levará o usuário até esse endereço. No caso acima é a palavra “aqui”. Vejamos na prática como ficaria esse parágrafo.

Vejam que somente a palavra “aqui” é um link para o endereço http://www.contembits.com.br.
É mais simples do que parece! Nesse caso criamos um link com uma página externa, mas poderíamos ter criado para outro arquivo interno. Vejam o código abaixo:
<h2> Sejam bem vindos, visitantes! </h2>
<p> Caso queiram visitar nossa página de produtos, basta que vocês cliquem <a href="produtos.html"> aqui </a></p>
Essa página é exibida assim:

Notem o destaque para o endereço do link no canto direito inferior. Ele leva para o arquivo produtos.html, conforme definimos no valor do atributo href.
Aproveitando este exemplo, vale ressaltar que na tag acima estou supondo que o arquivo produtos.html está na mesma pasta (diretório) que o arquivo HTML que estou editando. Se por acaso quisesse que o link abrisse um arquivo de outro diretório, devo especificá-lo dentro da tag. Vamos imaginar que o arquivo produtos.html estivesse no diretório “vendas”. Nossa tag ficaria da seguinte forma:
<p> Caso queiram visitar nossa página de produtos, basta que vocês cliquem <a href="vendas/produtos.html"> aqui </a></p>
Agora o navegador sabe que deve procurar o arquivo produtos.html dentro do diretório “vendas” e não mais no mesmo diretório do arquivo onde esse link está contido.
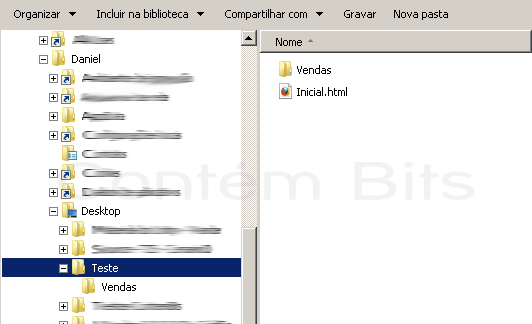
Muito bem, com isso aprendemos a chamar uma página contida em um diretório, que é, na verdade, um subdiretório de onde nossa página está, mas imaginemos a seguinte estrutura:

Aqui temos uma pasta chamada Teste, que contém um arquivo chamado Inicial.html e um subdiretório chamado Vendas que contém um arquivo chamado produtos.html. E se nós quisermos criar um link do arquivo produtos.html para chamar o Inicial.html, como podemos fazer isso, já que teríamos que “voltar” um diretório? Bem, é fácil, vejam como ficaria nossa tag:
<p> Caso queiram retornar à página inicial, basta clicarem <a href="../produtos.html"> aqui </a></p>
Percebam que inseri o trecho “../”, que significa retornar um diretório. Ou seja, agora o navegador sabe que o arquivo produtos.html está no diretório-pai em relação ao atual, portanto ele precisa voltar um diretório para encontrar o arquivo. E se quiséssemos voltar dois diretórios? Fácil também!
<p> Caso queiram retornar à página inicial, basta clicarem <a href="../../produtos.html"> aqui </a></p>
Inseri o trecho “../” duas vezes, para dizer ao navegador que deve voltar dois diretórios. É bastante simples!
Vamos tornar as coisas mais interessantes: Vamos imaginar a situação onde estejamos dentro da página produtos e vamos criar um link para a página Inicial.html, que está um diretório acima, porém queremos que o link para isso seja uma imagem (chamada de home.png) e não mais o texto “aqui”.
Nossa tag ficará da seguinte forma:
<p> Caso queiram retornar à página inicial, basta clicarem na imagem: <a href="../Inicial.html"><img src="Home.png" width="119" height="121" alt="Página Inicial" /> </a></p>
Nossa página ficará assim:

Percebam que o que aciona o link agora é a imagem home.png e não mais uma palavra. Isso foi possível graças a inserção da tag <img> dentro da tag <a>, dessa forma:
<a href="../Inicial.html"><img src="Home.png" width="119" height="121" alt="Página Inicial" /> </a>
E reparem, no canto direito inferior, que o link está, de fato, chamando a página Inicial.htm, que está no diretório-pai em relação ao diretório “Vendas”. Isso foi possível devido ao trecho “../” inserido antes do nome do arquivo que estamos chamando.
Parece complicado em um primeiro contato, mas depois fica tudo muito intuitivo, não se preocupe se esse for o seu primeiro contato com links HTML e as coisas ainda estiverem confusas. Logo vai ficar muito claro!
Outro parâmetro interessante para ser comentado é o “target”, que também é inserido na tag <a>. Na verdade esse parâmetro comporta alguns valores, mas com exceção de um deles, o restante está ultrapassado e não são mais utilizados. Sendo assim, vou falar somente do que ainda tem utilidade, que é o target=”_blank”. Se inserirmos esse trecho de código em nossa tag, o link será aberto em uma nova janela, preservando a janela atual aberta. Por padrão os links são abertos sempre na janela atual.
Portanto, se por alguma razão você quiser abrir determinada página em outra janela, basta se lembrar do target=”_blank”.
No nosso último exemplo o tag, caso quiséssemos abrir em nova janela, ficaria:
<p> Caso queiram retornar à página inicial, basta clicarem na imagem: <a href="../Inicial.html"><img src="Home.png" width="119" height="121" alt="Página Inicial" target=”_blank”/> </a></p>
Desse modo, ao clicar sobre a imagem Home.png, uma nova janela seria aberta com o conteúdo de Inicial.html.
E, por fim, vamos ver o último tipo de link existente, que é o link para dentro da própria página. Esse tipo de link não parece, mas é muito útil. Você já deve ter navegado em alguma página extensa e, ao chegar ao seu final encontrou um link como “Retornar ao topo”. Isso é um link interno, ou seja, você não é direcionado para uma nova página, mas para outro local dentro da página em que já está. É bastante fácil fazê-lo. No início de sua página, insira a seguinte tag onde quer definir como sendo o topo.
<a name="Topo">Topo</a>
Depois, no final da página, insira a tag:
<a href="#Topo">Retornar ao topo</a>
A tag <a name=”Topo”> está apenas efetuando a marcação de onde será o ponto chamado de "Topo", ou seja, está nomeando determinada região com esse nome. Já a tag <a href=#> faz a ligação, praticamente da mesma forma como já fizemos chamando outras páginas. A única diferença está na presença do sinal de #, que diz para o navegador que esse link é interno. Esse tipo de recurso é muito útil caso queira criar um índice para capítulos presentes na página.
No próximo tópico falarei sobre os elementos DIV e SPAN, fundamentais na criação de qualquer site.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Mouse

O mouse foi criado em 9 de dezembro de 1968, por um americano chamado Douglas Engelbart, que o batizou de "XY Position Indicator for a Display System". Conheça a história do mouse clicando aqui.
Inteligência artificial

O primeiro jogo a fazer uso de uma Inteligência Artificial foi o Mouse in the Maze, criado em 1955, na União Soviética. Você pode saber mais sobre ele clicando aqui.
Ultima Online

Criar um jogo é muito mais complexo do que parece. São milhares, às vezes, milhões de linhas de código. Isso não é exagero! Apenas o jogo Ultima Online possui 6.006.313 linhas de programação, totalizando 25.103.295 palavras
PC com barulho?

Excesso de barulho dentro do seu gabinete, principalmente logo que você o liga, pode ser sintoma de problemas nas ventoinhas, que podem precisar ser limpas ou trocadas. Entre em contato com um técnico de sua confiança e verifique isso o quanto antes.
Recorde de patentes

A IBM detém o recorde de patentes em um único ano, atingindo a marca de 4186 registros no ano de 2008. Clique aqui e saiba mais sobre esta gigante do mundo da tecnologia.
Playstation

O Playstation só nasceu porque uma parceria entre Sony e Nintendo, para desenvolver uma unidade de CD para o Super Nintendo, fracassou. Clique aqui e saiba mais.










