Vamos falar agora de outra propriedade interessante. Vimos, nos tópicos passados, a propriedade getElementById(“id_objeto”).value, que nos permitia manipular um valor contido nesse objeto.
Agora vamos ver como alterá-lo, caso ele seja uma imagem.
Em HTML, quando queremos inserir uma imagem, usamos a seguinte tag:
<img src=”nome_do_arquivo.jpg” />
Então a imagem será inserida em nossa página.
Agora vamos fazer uma pequena modificação, inserindo o parâmetro id, para que possamos
identificar a imagem. Vou fazer esse exemplo com uma imagem chamada semáforo.png.
A tag ficará assim:
<img src="semaforo.png" alt="Semáforo" id="semaforo" />
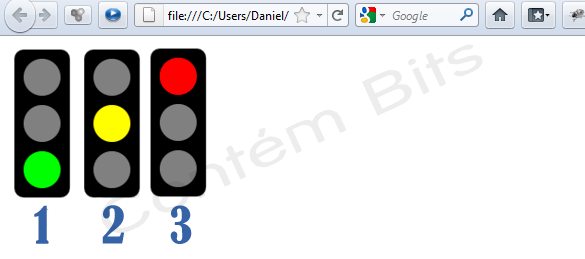
Então a página ficou dessa forma:

Agora vou separar cada um desses semáforos em 3 arquivos, com os nomes de:
semaforoVerde.png, que terá apenas a luz verde acesa.
semaforoAmarelo.png, que terá apenas a luz amarela
acesa.
semaforoVermelho.png, que terá apenas a luz vermelha
acesa.
Então vou inserir 3 botões abaixo desses semáforos, com os seguintes códigos:
<form>
<input type="button" id="botaoVerde" value="Verde" onclick="alteraSemaforoVerde();"/>
<input type="button" id="botaoAmarelo" value="Amarelo" onclick="alteraSemaforoAmarelo();" />
<input type="button" id="botaoVermelho" value="Vermelho" onclick="alteraSemaforoVermelho();" />
</form>
Então nossa página ficará dessa forma:

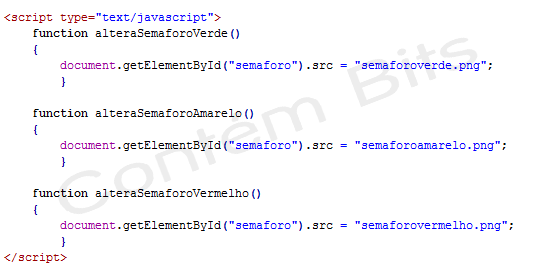
Agora vamos criar 3 funções JavaScript, dessa maneira:

Ou seja, vinculamos cada um dos botões a uma função. Agora a nossa página será carregada com a imagem inicial chamada
semáforo.png, mas sempre que um dos botões for clicado o navegador irá trocar,
automaticamente, a imagem original pela associada à função JavaScript!
Vamos testar!
Página após o carregamento:

Então vou clicar no botão amarelo. Vejamos o que vai acontecer:

Vejam que a imagem original foi automaticamente trocada pela imagem contendo somente a luz amarela acesa! Com isso
vocês viram que é possível trocar uma imagem através do Javascript, e para isso usamos o comando document.getElementById(“nomeObjeto”).src.
Aqui o fizemos através do clique de um botão. No tópico seguinte vou falar sobre uma forma automática de troca.
HARDWARE
Entendendo o seu computador
O que há dentro do meu computador?
Existem alguns componentes fundamentais presentes dentro do seu computador e é muito importante que você conheça um pouco sobre eles, seja para argumentar com algum vendedor durante a compra de um novo PC ou para identificar alguma atitude desleal de algum técnico que esteja te passando um orçamento para reparo. Na seção Raio-X aqui do Contém Bits você pode conhecer e entender mais detalhadamente sobre cada componente, ou também pode clicar abaixo no componente que deseja, para conhecê-lo melhor.
Você Sabia?
PDP-1

O primeiro computador a conseguir rodar o jogo Spacewar era o PDP-1, que custava 120 mil dólares e pertencia ao Massachusetts Institute of Technology. O jogo demorou 200 horas para ser desenvolvido, em 1962, e seu criador foi um cientista da computação chamado Steve Russel.
Mouse

O mouse foi criado em 9 de dezembro de 1968, por um americano chamado Douglas Engelbart, que o batizou de "XY Position Indicator for a Display System". Conheça a história do mouse clicando aqui.
Space Invaders

O título Space Invaders, lançado em 1980, fez tanto sucesso em todo o mundo que as pessoas compravam o console Atari apenas para poderem jogá-lo em casa. Saiba mais sobre este incrível título clicando aqui.
Cuidados com o notebook

Utilizar seu notebook em camas, sofás ou qualquer superfície macia pode obstruir as entradas e saídas de ar, elevando a temperatura e provocando danos a diversos componentes. Utilize-o sempre sobre uma superfície rígida. Saiba mais aqui.
Duck Hunt

Ao completar o nível 99 do jogo Duck Hunt, para Nintendo, o jogo retorna ao primeiro nível, mas um bug impede que se acerte os patos neste recomeço. Este é um exemplo do que é chamado no mundo dos games de "Kill Screen".
Playstation

O Playstation só nasceu porque uma parceria entre Sony e Nintendo, para desenvolver uma unidade de CD para o Super Nintendo, fracassou. Clique aqui e saiba mais.










